krpano XML 参考
krpano 使用简单的 xml 文本文件来存储 krpano 播放器的设置. 这些文件可以使用常用的文本编辑器编辑, 但在编写 xml 代码时, 必须遵循 xml 语法规则. 这些基本规则对于所有 xml 文件都是相同的, 而不是特定于 krpano
的.
有关xml基本语法的详细信息, 请查看此处:
XML基本语法规则
有关xml基本语法的详细信息, 请查看此处:
XML基本语法规则
关于此文档
此文档会介绍 krpano xml 的结构, 所有的 krpano xml 元素、属性和值及其映射到 krpano 动态变量的名称.
文档分为"普通"和"高级"部分. 这样做是为了更好的可读性和更清晰. 默认情况下, 高级的元素和属性是隐藏的, 可以通过点击 按钮来显示 (或隐藏).
文档主题:
对于 krpano 变量的动态用法和action使用规则, 可以查看以下内容:
krpano Actions参考
文档分为"普通"和"高级"部分. 这样做是为了更好的可读性和更清晰. 默认情况下, 高级的元素和属性是隐藏的, 可以通过点击 按钮来显示 (或隐藏).
文档主题:
对于 krpano 变量的动态用法和action使用规则, 可以查看以下内容:
krpano Actions参考
krpano XML 结构
这里是所有 krpano xml 元素的结构化列表: (单击元素以获取更多信息)<krpano> <include> <preview> <image> <view> <area> <display> <control> <cursors> <autorotate> <plugin> <layer> <hotspot> <style> <events> <action> <contextmenu> <network> <memory> <security> <textstyle> <lensflareset> <lensflare> <data> <scene> <set> <debug> </krpano>
- xml 文件的根元素需要是 < krpano >元素. 所有其他元素都必须放在该元素内.
- krpano xml 中的所有 xml 元素和属性都是可选的, 可以按任意顺序定义多次. 当同一元素将再次定义两个或更多次时, 后面的/下面的声明将覆盖以前的语句.
- 还可以在根 < krpano >元素本身内定义其他 < krpano >元素, 以便在 krpano 作用域中声明其他设置.
- xml 本身只是一个文件 传输格式, 这意味着它将仅用于传输 krpano 播放器的数据. 当 xml 解析后, xml 元素将被转换/映射到 krpano 内部数据结构中. 这意味着在解析之后, 内部不再有 xml.
特殊 krpano XML 元素和属性
某些 xml 元素和属性在 krpano 中以特殊方式处理. 此特殊处理在 xml 加载和分析期间已经发生.<xmlelement name="..." ... />
name属性⇒定义
Array元素:
当 xml 元素具有 name属性时, 此元素将被解释为 Array的元素/项. Array的名称是 xml 元素本身的名称. 如果没有具有该名称的 Array , 它将自动创建.
当元素/项已存在时, 将仍然会设置 xml 元素上定义的属性, 并覆盖已存在的值.
这意味着可以有多个 xml 元素声明, 但每个元素都需要有自己唯一的标识名称.
有关名称属性的重要说明:
当 xml 元素具有 name属性时, 此元素将被解释为 Array的元素/项. Array的名称是 xml 元素本身的名称. 如果没有具有该名称的 Array , 它将自动创建.
当元素/项已存在时, 将仍然会设置 xml 元素上定义的属性, 并覆盖已存在的值.
这意味着可以有多个 xml 元素声明, 但每个元素都需要有自己唯一的标识名称.
有关名称属性的重要说明:
- 每个名称都 需要以字母字符开头 !
- 这意味着 不允许使用数字作为名称 !
- 当名称仍然以数字字符开头时, 该名称将被解释为数组索引. 这可以用于动态索引的内部访问, 但不能定义元素!
- 所有名称将自动转换为小写, 以允许直接不区分大小写的访问!
<xmlelement url="..." ... />
<xmlelement ... devices="..."> <childrenelement ... /> ... </xmlelement>
设备属性:
设备属性定义了给定的 xml 元素及其所有子元素是否应在给定设备上使用或忽略.
语法:
设备属性定义了给定的 xml 元素及其所有子元素是否应在给定设备上使用或忽略.
语法:
- "设备" 属性的值可以是一个或多个 可用设备 .
-
可以使用以下逻辑运算符组合多个设备:
- 加号 +字符或字符串 .and.会被当做 AND运算符, 以检查所有设备设置是否匹配
- 管道 |字符或字符串 .or.会被当做 OR运算符, 以检查某个给定设备设置是否匹配
- 一个感叹号 !字符或 no-前缀, 用来排除某些设备,类似 NOT运算符
- 解析优先级: AND检查的优先级高于 OR
|
Flash
html5 |
仅在 krpano Flash播放器中使用.
仅在 krpano HTML5 播放器中使用. |
|
desktop
normal tablet Mobile handheld |
仅在桌面设备上使用.
仅在台式机和平板设备上使用. 仅在平板设备上使用. 仅在移动设备上使用. 仅在移动和平板设备上使用. |
| css3d | 仅当 CSS-3D-Transforms 可用时才使用. |
| webgl | 仅当 WebGL 可用时才使用. |
| multiressupport | 仅当浏览器支持 multires 时使用. |
| panovideosupport | 仅当浏览器支持全景视频时使用. |
| fullscreensupport | 仅当支持全屏模式时使用. |
| fractionalscaling | 仅当设置了page-scale或pixelratio时才使用. |
| mouse | 仅在具有鼠标支持的设备上使用. |
| touch | 仅在具有多点触摸支持的设备上使用. |
| ios | 仅在 iOS 设备上使用 (iPhone、iPod、iPad). |
| ios### | 仅当 iOS 版本等于或高于###时使用. |
|
iphone
ipod ipad |
仅在 iPhone (和 iPod Touch)时使用.
仅在 iPod Touch时使用. 仅在 iPad 时使用. |
| android | 只在 Android 设备上使用. |
| androidstock | 只在旧的Android浏览器(= WebKit)内核上使用. 新的 Android 浏览器基于 Chrome. |
|
chrome
chromemobile firefox ie edge safari |
仅在 Chrome 浏览器中使用
仅在移动 Chrome 浏览器中使用 (Android、丝绸) 仅在Firefox浏览器中使用. 仅在 IE 浏览器中使用. 仅在 Edge浏览器中使用. 仅在 Safari 浏览器中使用. |
| standalone | 仅在独立 Flashplayer 中使用. |
|
windows
mac linux |
仅在 Windows 系统上使用.
仅在 Mac OSX 系统上使用. 仅在 Linux 系统上使用. |
devices="html5"
devices="flash"
devices="desktop"
devices="mobile"
devices="tablet"
devices="ios"
devices="android"
devices="ios8.0" = iOS 8.0 or higher
devices="androidstock" = older android devices
devices="flash|webgl" = systems with fisheye-distortion support
devices="flash.or.webgl" (new syntax)
<xmlelement attribute.devicecheck="..." attribute.devicecheck="..." ... />
设备检查属性-XML 属性的名称中带有一个点:
通过在属性名称的末尾添加点 .字符, 然后有一个或多个设备的名称, 可以仅为给定的设备定义该属性.
语法:
通过在属性名称的末尾添加点 .字符, 然后有一个或多个设备的名称, 可以仅为给定的设备定义该属性.
语法:
- 第一个点之前的所有内容都属于属性本身的名称, 第一个点之后的所有内容都属于设备检查.
- 可以使用 设备属性中的所有 设备进行设备检查.
-
通过 AND和 OR 和 NOT 逻辑运算符可以混合多个设备:
- .and.可以用作 and 运算符, 以检查所有给定设备设置是否匹配 (类似 "设备" 属性中的 AND +字符).
- .or.可用作 OR运算符, 以检查某个给定设备设置是否匹配 (类似 "设备" 属性中的 |字符).
- 设备设置前的 no-前缀可用于检查给定设备设置是否为 NOT集 (如 "设备" 属性中的字符). !
- 解析优先级: AND检查的优先级高于 OR
-
重要知识:
xml 属性的顺序是随机的, 每次都可能不同! 这意味着在 xml 文件中定义属性的顺序与如何加载/分析这些属性的顺序将没有关系. 因此, 不要重复定义属性, 设备设置将会覆盖以前的设置.
scale.normal="1.0" (the same as: scale.desktop.or.tablet="1.0")
scale.mobile="0.5"
url.flash="plugin.swf"
url.html5="plugin.js"
videourl.desktop="video-high-profile.mp4"
videourl.mobile.or.tablet="video-baseline-profile.mp4"
width.desktop="200"
width.tablet="150"
width.mobile="100"
visible.fullscreensupport="true"
visible.no-fullscreensupport="false"
visible.html5.and.webgl.or.flash="true"
visible.html5.and.no-webgl="false"
<xmlelement ... if="condition"> <childrenelement ... /> ... </xmlelement>
if属性:
当 xml 元素具有 if属性时, 只有在给定的 条件为 true 时, 才会使用 xml 元素及其所有子元素.
在 if 条件中使用变量时, 需要在当前 xml 元素之前 (= 上面) 定义这些变量. 另外这里还有一个特例--如果对 < include >元素进行检查, 则在使用 xml 时, 需要在加载当前 xml 之前定义 if 检查中使用的变量. 在进行 loadpano () 调用之前, 可以使用 initvars设置或 xml 在嵌入过程中在 html 文件中完成此操作.
当 xml 元素具有 if属性时, 只有在给定的 条件为 true 时, 才会使用 xml 元素及其所有子元素.
在 if 条件中使用变量时, 需要在当前 xml 元素之前 (= 上面) 定义这些变量. 另外这里还有一个特例--如果对 < include >元素进行检查, 则在使用 xml 时, 需要在加载当前 xml 之前定义 if 检查中使用的变量. 在进行 loadpano () 调用之前, 可以使用 initvars设置或 xml 在嵌入过程中在 html 文件中完成此操作.
在 html 文件中:
embedpano({..., initvars:{design:"flat"}, ...}); 在 xml 文件中:
<include url="design_default.xml" if="design == default" /> <include url="design_flat.xml" if="design == flat" />
<style name="stylename" attributes ... />
<xmlelement ... style="stylename" ... />
< style >元素的
style属性:
< style > 是可以包含任意类型属性的集合/存储元素.
每个具有 name属性的 xml 元素也可以具有 style属性. 当第一次创建 xml 元素时, 在 < style > 元素中定义的所有属性都将复制到元素本身. 这将在 xml 元素本身定义的属性应用之前完成.
这意味着可以在 < style > 元素中事先某些设置, 然后用直接在元素中定义的属性改写它们.
< style > 是可以包含任意类型属性的集合/存储元素.
每个具有 name属性的 xml 元素也可以具有 style属性. 当第一次创建 xml 元素时, 在 < style > 元素中定义的所有属性都将复制到元素本身. 这将在 xml 元素本身定义的属性应用之前完成.
这意味着可以在 < style > 元素中事先某些设置, 然后用直接在元素中定义的属性改写它们.
<style name="spotstyle" url="spotimage.png" />
<hotspot name="spot1" style="spotstyle" ... />
<hotspot name="spot2" style="spotstyle" ... />
<xmlelement attribute="get:variable" ... />
<xmlelement attribute="calc:expression" ... />
当 xml 属性的值以
get: 或
calc:开始时:
在这种情况下, xml 属性的值将从另一个变量中获取, 或者使用 表达式计算.
在 "get:" 或 "calc" 中使用的变量: 需要在当前 xml 元素之前 (= 上面) 定义. 另外, 这里还有一个特例--在 < include >元素上使用此方法时, 需要在当前 xml 加载之前定义这些变量. 在进行 loadpano () 调用之前, 可以使用 initvars设置或 xml 在嵌入过程中在 html 文件中完成此操作.
在这种情况下, xml 属性的值将从另一个变量中获取, 或者使用 表达式计算.
在 "get:" 或 "calc" 中使用的变量: 需要在当前 xml 元素之前 (= 上面) 定义. 另外, 这里还有一个特例--在 < include >元素上使用此方法时, 需要在当前 xml 加载之前定义这些变量. 在进行 loadpano () 调用之前, 可以使用 initvars设置或 xml 在嵌入过程中在 html 文件中完成此操作.
<settings width="100" height="50" /> ... <layer ... width="get:settings.width" height="calc:settings.height * 2" />
<include url="..." />
< include >元素包括其他 xml 文件:
在 xml 加载过程中, < include > 元素将被解析为第一步. 将加载请求include 的xml文件, 加载的 xml 内容将替换当前 xml 中的 < include > 元素.
在 < include > 的说有元素加载完成之后, 播放器将开始分析已加载的 xml 数据, 并将信息从 xml 映射到动态运行时数据结构和对象.
<include url="path/name.xml" />
在 xml 加载过程中, < include > 元素将被解析为第一步. 将加载请求include 的xml文件, 加载的 xml 内容将替换当前 xml 中的 < include > 元素.
在 < include > 的说有元素加载完成之后, 播放器将开始分析已加载的 xml 数据, 并将信息从 xml 映射到动态运行时数据结构和对象.
<include url="settings.xml" />
<include url="skin/skin.xml" />
<include url="%SWFPATH%/global.xml" />
XML 元素/属性/值/变量
这部分内容会详细介绍 krpano xml 元素:
< krpano >
这是 krpano xml 文件的主/根元素.
需要在此元素中定义其他所有的 xml 元素.
高级注释-当 xml 被解析并解析到数据结构中时, "krpano" 标记将被剥离掉. 这使得可以在当前定义中定义另一个 < krpano > 元素, 以定义或重新定义以前的定义中的设置.
需要在此元素中定义其他所有的 xml 元素.
高级注释-当 xml 被解析并解析到数据结构中时, "krpano" 标记将被剥离掉. 这使得可以在当前定义中定义另一个 < krpano > 元素, 以定义或重新定义以前的定义中的设置.
<krpano version="1.19-pr14" onstart="" basedir="%FIRSTXML%" bgcolor="" idletime="0.5" colorcorrection="default" logkey="true" strict="false" showerrors="true" debugmode="false" > ... </krpano>
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| version | xmlversion | String | "1.19-pr14" |
|---|---|---|---|
| 有关用于创建 xml 文件的 krpano 版本的信息. 这个属性仅仅是一条信息, 但仍应该被定义, 用于处理可能与兼容性相关的版本更改. | |||
| 属性名/完整变量名 | 类型 | 默认值 | |
| onstart | Action Event | ||
| onstart 事件将在 xml 加载和解析完成后被直接调用. | |||
| 属性名/完整变量名 | 类型 | 默认值 | |
| basedir | String | "%FIRSTXML%" | |
|
basedir 设置
loadpano () action调用的根目录.
这可以是一个相对的或绝对路径, 并且在这里使用 url 占位符也是可以的. 默认是 %FIRSTXML% , 这意味着所有 loadpano () action 调用的路径都相对于第一个加载的 xml 文件. |
|||
| 属性名/完整变量名 | 类型 | 默认值 | |
| bgcolor | String | ||
播放器背景颜色. 在加载全景图像或使用不覆盖完整视图的全景/平面图像之前, 只能看到背景颜色.
|
|||
| 属性名/完整变量名 | 类型 | 默认值 | |
| idletime | Number | 0.5 | |
| 在调用 onidle 事件之前没有任何 用户交互的超时时间 (以秒为单位). | |||
| 属性名/完整变量名 (仅限Flash) | 类型 | 默认值 | |
| colorcorrection | String | "default" | |
|
更改 Flashplayer 的颜色校正设置.
有关详细信息, 请参阅此处: Flashplayer10 colorCorrection 可能设置: "default", "on", "关闭" 警告-设置为 "on" 时, 性能会降低! |
|||
| 属性名/完整变量名 | 类型 | 默认值 | |
| logkey | Boolean | true | |
| 启用/禁用 "O" 键盘键, 它会打开/关闭输出/日志窗口. 注意-此参数将只在启动时检查一次! | |||
| 属性名/完整变量名 | 类型 | 默认值 | |
| strict | Boolean | false | |
|
启用或禁用表达式分析器的 "严格模式".
当启用的变量将不再 "自动" 解析为其在表达式内的值. 这样就避免了变量和字符串之间的意外混淆. 此外, 还将禁用一些特殊的向后兼容性变通办法 (如比较空的%N参数). 另请参见: 严格/不严格的比较 |
|||
| 属性名/完整变量名 | 类型 | 默认值 | |
| showerrors | Boolean | true | |
| 如果显示错误消息时出现错误, 则输出/跟踪日志窗口是否自动打开. | |||
| 属性名/完整变量名 | 类型 | 默认值 | |
| debugmode | Boolean | false | |
| 日志中是否显示 plugin或 xml的调试信息. | |||
在启动时直接加载场景:
<preview type="" url="previewpano.jpg" striporder="LFRBUD" />
< preview >
将 url/文件名定义为在加载完整的全景图像时将显示的小型 "预览" 全景图像. 这个预览图像应该是小 (在 filesize 和图像尺寸), 以允许快速加载!
注意-为了最佳渲染质量和性能, 建议使用 cubestrip 图像! 使用 krpano 工具可以轻松创建高质量的预览图像 (沿所有边缘和所有方向平滑) .
注意-为了最佳渲染质量和性能, 建议使用 cubestrip 图像! 使用 krpano 工具可以轻松创建高质量的预览图像 (沿所有边缘和所有方向平滑) .
<preview type="" url="previewpano.jpg" striporder="LFRBUD" />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| type | preview.type | String | |
|---|---|---|---|
|
设置预览图像的全景类型.
可能的设置:
当主 < image >是部分全景时, 预览全景将自动使用相同的 hfov/vfov/voffset设置. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| url | preview. url | String | |
|
预览图像的 url/路径.
这可以是球面、圆柱形或 cubestrip (1x6、6x1、3x2 或 2x3) 图像. 当主 < image >是部分全景时, 预览全景将自动使用相同的 hfov/vfov/voffset设置. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| striporder | 预览. striporder | String | "LFRBUD" |
| 定义 cubestrip 图像中图像的顺序. | |||
使用预览图像:
<preview url="preview.jpg" />
使用合成网格图像作为预览全景:
<preview type="grid(CUBE,16,16,512,0xCCCCCC,0xFFFFFF,0x999999);" />
< image >
使用
< image >元素, 将定义全景图像.
此处设置图像/平铺的类型、大小和 url 路径.
此处设置图像/平铺的类型、大小和 url 路径.
<image type="CUBE" prealign="" type="CUBE" multires="true" multiresthreshold="0.025" progressive="true" tilesize="..." baseindex="1" frames="1" frame="1" prealign="" > <level tiledimagewidth="..." tiledimageheight="..." tilesize="" aspreview="false" > <cube url="pano_%s_%v_%h.jpg" /> </level> <level ...> ... </level> ... </image>
| 属性名称 | 全变量名称 | 类型 | 默认值 |
| type | image.type | String | |
|---|---|---|---|
|
定义全景图像的类型.
可能的值:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| hfov | image.hfov | Number | |
|
定义全景图像的水平视场 (hfov) (以度为单位).
这是在全景图像上的可视范围. 默认值为 360, 表示周围有视图. 对部分全景图使用较小的值. 对于 Flat全景图 (或普通图像), 应使用值 "1.0". |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| vfov | image.vfov | Number | |
|
定义全景图像的垂直视场 (vfov), 以度为单位.
默认情况下 (当没有设置值时), 将使用 hfov、全景的类型和全景图像的侧面来自动计算此值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| voffset | image.voffset | Number | 0.0 |
|
定义全景图像的垂直偏移量 (以度为单位).
默认情况下, 全景图像将居中放置在3D 空间中. 这意味着查看范围将从 hfov/2到 + hfov/2 , 从 vfov/2到 + vfov/2 . 现在, 当使用部分全景图像时, 地平线不在图像中间 (不在0度), 那么这个图像将被显示失真. voffset 可用于将 fov 范围向上或向下移动, 以便在3D 空间中正确地居中图像. 如何获得正确的 voffset 值: 当已知全景图像的垂直范围时, 可以计算它: voffset = (vfov_min + vfov_max) / 2 例如, 240x90 全景的视野从 70° (向上) 到 + (下): vfov_min = -70 vfov_max = +20 voffset = (-70 + 20) / 2 = -25或查看与-90 到 + 90 360x180 全景的结果: vfov_min = -90 vfov_max = +90 voffset = (-90 + 90) / 2 = 0.0 当垂直范围未知时-只需尝试一些值 (负数和正数, 范围从-90 到 + 90). 此外, 它可以帮助这里设置 <view limitview="off" />在 xml 中, 允许查看整个部分图像而不查看限制. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| multires | image.multires | Boolean | false |
|
启用平铺多分辨率图像的使用.
如果设置为 true, 则 < image > 元素需要包含多个 < level > 元素, 并具有每个多分辨率级别的图像定义. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| multiresthreshold | image.multiresthreshold | Number | 0.025 |
| multiresthreshold 值控件, 取决于 fov/缩放, 何时从一个多分辨率级别切换到下一个. 适当的值是从-1.0 到 + 1.0. 当出现过多的锯齿时, 请尝试像-0.5 这样的负值. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| tilesize | image.tilesize | int | |
| 定义 multires 图像的 tilesize. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| baseindex | image.baseindex | int | 1 |
| 平铺索引的索引基 (编号开始). | |||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
| 逐步 | image.渐进式 | Boolean | false |
|
启用或禁用渐进式多分辨率加载.
渐进加载意味着多分辨率全景将由低到高的分辨率逐步加载. 只有当前查看范围中的平铺将从级别级别加载. 当禁用时, 将首先加载当前分辨率的拼贴, 然后在加载所有当前可见的平铺后, 它将开始预加载当前视图的较低分辨率. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| cubelabels | image.cubelabels | String | "l | | | |
| %s多维数据集端 url 占位符的标签. 默认标签为 l f | r | b | u | d (左、前、右、后、上、下). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| cubestrip striporder | image.cubestrip.striporder | String | "LFRBUD" |
| 定义 cubestrip 图像中图像的顺序. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
stereo
stereolabels stereoformat |
image.stereo
image.stereolabels image.stereoformat |
Boolean
String String |
false
"1|2" "TB" |
|
启用stereo图像的使用
(仅 HTML5 和 WebGL)
.
使用多维数据集图像时, 图像 url 应包含 %t占位符. 此占位符将由 stereolabels设置中的值替换. 对于左图像, 第一个值将被使用, 并为正确的图像第二个. 对于球形或圆柱形图像或视频, 可以使用 "帧包装" 立体图像. stereoformat设置定义装箱顺序:
示例-立体立方体图像:
<image stereo="true" stereolabels="1|2"> 示例-立体全景视频:
<image stereo="true" stereoformat="TB"> |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| prealign | image.prealign | String | |
|
使用 prealign 设置, 全景图像本身可以对齐/旋转.
这可用于更正小姐对齐的全景. 语法: prealign="X|Y|Z"其中 X、Y、Z 定义了有关这些轴的旋转度数. 可以动态更改 prealign 设置, 但需要 updateobject (true、true)操作调用来更新图像. |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| 球体. 映射 | image.sphere.mapping | String | |
|
定义球面输入图像的映射/投影.
可能的设置:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
fisheye.fov
fisheye.align fisheye.crop fisheye.lenscp |
image.fisheye.fov
image.fisheye.align image.fisheye.crop image.fisheye.lenscp |
Number
String String String |
180.0
"y | r" "l | t | b" "a | b | e" |
|
鱼眼图像支持
(仅 HTML5 和 WebGL)
.
有了鱼眼的设置, 有可能使用鱼眼照片和视频在 krpano. 为了正确地对鱼眼图像进行矫直和对准, 有必要了解它的一些参数. 获取这些参数的一个好工具是 PTGUI . 鱼眼设置:
用于获取鱼眼参数的 PTGUI 截图: 

|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| mjpegstream | image.type. mjpegstream | String | |
|
通过 HTTP 支持的 MJPEG 图像流
(仅限 HTML5 和 WebGL)
.
使用此设置, 可以将 HTTP MJPEG 视频流用作全景映像的源. 支持的图像类型有: < sphere >、 < cylinder >和 < fisheye > . 图像 url需要直接指向 MJPEG 流源. 可能的设置:
浏览器支持:
|
|||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
|
frames
frame |
image.frames
image.frame |
int
int |
1
1 |
|
当前帧和全景的帧数.
可以对全景图像使用多个帧, 在图像 url 中必须使用%f 占位符. 该占位符将替换为当前的设置帧编号. |
|||
| 完全变量名 (仅 as3 使用) | 类型 | 默认值 | |
| image.layer | sprite | ||
|
全景图像图层的 Actionscript 3
sprite对象.
|
|||
| 完整变量名 (只读) | 类型 | 默认值 | |
| image.level.count | int | 0 | |
| 所有图像级别元素的计数/数字. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| level [...]. tiledimagewidth level [...]. tiledimageheight | image. level [...]. tiledimagewidth image. level [...]. tiledimageheight |
int
int |
|
| 此级别的平铺图像的完整/总大小. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 级别 [...]. tilesize | image.级别 [...]. tilesize | int | |
| 此设置将否决此级别的主 image tilesize设置. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 级别 [...]. aspreview | image.级别 [...]. aspreview | Boolean | false |
|
使用此级别作为预览图像.
这也迫使整个级别被完全加载. |
|||
关于图像 url 占位符
根据图像类型和相关设置, 图像的 url 应包含多个占位符, 以允许寻址正确的图像文件.
这些 url 占位符可用:
这些 url 占位符可用:
- 对于多维数据集端: %s ⇒ cubelabels的占位符
- 对于水平平铺索引: %h、 %x、 %u或 %c (所有相同)
- 对于垂直平铺索引: %v、 %y或 %r (所有相同)
- 对于stereo图像: %t ⇒ stereolabels的占位符
- 对于当前图像帧: %f ⇒ image.帧 (仅限Flash)
平铺索引填充:
通过在 %字符和平铺索引占位符的字符之间插入一个或多个 0字符, 可以为数字定义自定义填充.
例如
%h ⇒
12, 3,
..., 91011,
% 0h ⇒
010203,
..., 091011,
% 00h ⇒
001002003,
..., 009010011
.
< view >
view 元素包含有关当前视图的信息.
在 xml 中, 可以使用它来设置启动视图设置.
查找方向将由 hlookat / vlookat属性 (= 水平/垂直查看) 和 fov属性中的当前视图字段定义. 对于部分全景图的查看限制, 可以使用 limitview属性.
在 xml 中, 可以使用它来设置启动视图设置.
查找方向将由 hlookat / vlookat属性 (= 水平/垂直查看) 和 fov属性中的当前视图字段定义. 对于部分全景图的查看限制, 可以使用 limitview属性.
<view hlookat="0.0" vlookat="0.0" camroll="0.0" fovtype="VFOV" fov="90.0" fovmin="1.0" fovmax="179.0" maxpixelzoom="" mfovratio="1.333333" distortion="0.0" distortionfovlink="0.5" stereographic="true" pannini="0.0" architectural="0.0" architecturalonlymiddle="true" limitview="auto" hlookatmin="" hlookatmax="" vlookatmin="" vlookatmax="" />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| hlookat | view. hlookat | Number | 0.0 |
|---|---|---|---|
|
球面坐标系中的水平看方向.
典型的范围是从180°到 + 180°. 该值不会环绕 360°, 但视图本身将会. 值0.0 指向全景图像的中心. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| vlookat | view.vlookat | Number | 0.0 |
|
垂直在球面坐标系中的方向.
典型的范围是从-90°向上在天顶向下到 + 90°在低谷. |
|||
| 属性名称 | 全变量名称 | 类型 | 默认值 |
| camroll | view.camroll | Number | 0.0 |
|
视相机的滚动/旋转程度.
另请参见: control.camrollreset |
|||
| 属性名称 | 全变量名称 | 类型 | 默认值 |
| fovtype | view.fovtype | String | VFOV |
|
定义
fov值表示的视图字段的类型.
可能的设置:
|
|||
| 属性名称 | 全变量名称 | 类型 | 默认值 |
| fov | view.fov | Number | 90.0 |
| 当前视野的度数-从近0.0 到179.0. | |||
| 属性名称 | 完整变量名 (只读) | 类型 | 默认值 |
|
hfov
vfov |
view.hfov
view.vfov |
Number
Number |
|
|
当前水平和垂直 fov 值.
值可以是只读的, 只能用于动态检查当前视图覆盖率字段. |
|||
| 属性名称 | 全变量名称 | 类型 | 默认值 |
| fovmin | view.fovmin | Number | 1.0 |
|
最小 fov 值, 这将限制缩放到全景.
注意-可改用 maxpixelzoom设置! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| fovmax | view.fovmax | Number | 179.0 |
|
最大 fov 值, 这将限制全景的缩放.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| maxpixelzoom | view.maxpixelzoom | Number | |
|
全景图像的最大像素缩放因子.
这将根据全景分辨率和当前查看窗口 (例如 1.0 = 限制为100% 缩放) 自动限制 fov, 而源图像的像素缩放将不可见. 注意-当设置时, 此设置将否决 fovmin设置, 在这种情况下将动态更新 fovmin 值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| mfovratio | view.mfovratio | Number | 1.333333 |
| 使用 fovtype = MFOV设置时最大屏幕大小计算的大小比率. 默认情况下, 将使用4:3 屏幕 (4/3 = 1.333) 的比率. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
失真
鱼眼 (旧名称) |
view.失真
查看. 鱼眼 (旧名称) |
数
Number |
0.0
0.0 |
|
鱼眼畸变效应 (0.0-1.0).
此值 contolls 正常 rectiliniear 视图与扭曲的鱼眼视图之间的插值. 0.0 = 无失真/rectiliniear 1.0 = 完全失真 有两种鱼眼模式: - 普通 (view.赤球 = "假") - 赤球 (view.赤球 = "true") |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
distortionfovlink
fisheyefovlink (旧名称) |
view.distortionfovlink
查看. fisheyefovlink (旧名称) |
数
Number |
0.5
0.5 |
| fov 和鱼眼畸变设置连接在一起 (例如, 当放大-鱼眼效应将减少). 此设置控制这两个值之间的相关链接: (0.0-3.0), 0 = 线性相关, 3 = 动态相关性. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 立体 | view.赤球 | Boolean | true |
|
启用/禁用赤极鱼眼投射.
投影的 "strongness" 由 鱼眼设置control.赤极投影 allowes 非常 interessting 全景视图, 如 小行星视图 . |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| pannini | view.pannini | Number | 0.0 |
|
应用 Pannini/Vedutismo 投影 (0.0 到 1.0).
投影的 "strongness" 由 鱼眼设置控制. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 建筑 | view.体系结构 | Number | 0.0 |
|
建筑投射 (0.0-1.0).
此值在当前投影 (0.0) 和体系结构投影模式 (1.0) 之间插. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| architecturalonlymiddle | view.architecturalonlymiddle | Boolean | true |
| 启用后, 体系结构投影将只在全景的 "中间" 区域使用. 当你上下看的时候, 建筑投影会慢慢切换回正常的投影. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| limitview | view.limitview | String | auto |
|
限制全景中的查看范围.
可能的值:
当 "hlookatmin"、"hlookatmax"、"vlookatmin"、"vlookatmax" 值未设置时, 它们将根据全景图像的大小自动计算出来. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
hlookatmin
hlookatmax vlookatmin vlookatmax |
view.hlookatmin
view.hlookatmax view.vlookatmin view.vlookatmax |
数
Number Number Number |
|
|
球面坐标系中的最小水平看位置 (-180. + 180).
球面坐标系中的最大水平看位置 (-180. + 180). (当 hlookatmax-hlookatmin=360 时不进行限制) 球面坐标系中的最小垂直查找位置 (-90.. + 90). 球面坐标系中的最大垂直查找位置 (-90.. + 90). |
|||
| 属性名称 | 完整变量名 (只读) | 类型 | 默认值 |
|
hlookatrange
vlookatrange |
view.hlookatrange
view.vlookatrange |
数
Number |
|
|
当前的最大水平看范围 (与 hlookatmax-hlookatmin 相同).
当前最大垂直查找范围 (与 vlookatmax-vlookatmin 相同). |
|||
只需设置看的方向和视野:
<view hlookat="0" vlookat="0" fov="80" />
设置一个 ' 小行星 ' 视图:
<view hlookat="0" vlookat="90" distortion="1.0" fov="150" fovmax="150" />
用于查看平面全景的良好设置:
<view hlookat="0" vlookat="0" maxpixelzoom="1.0" limitview="fullrange" />
< area >
定义全景图像中应显示的区域/窗口.
定义区域位置和大小的模式有两种:
可以在 onresize事件中动态更改/调整这些设置. 当 onresize 事件之外的区域设置发生更改时, 下次屏幕刷新时将调用 onresize 事件, 以允许对下一个区域/窗口大小进行反应.
注意-所有 < layer> 或 < plugin > 元素将被放置在这个区域内. 要将 < layer> 或 < plugin > 元素置于该区域之外, 请将该层/插件元素的 父属性设置为 "舞台" .
定义区域位置和大小的模式有两种:
可以在 onresize事件中动态更改/调整这些设置. 当 onresize 事件之外的区域设置发生更改时, 下次屏幕刷新时将调用 onresize 事件, 以允许对下一个区域/窗口大小进行反应.
注意-所有 < layer> 或 < plugin > 元素将被放置在这个区域内. 要将 < layer> 或 < plugin > 元素置于该区域之外, 请将该层/插件元素的 父属性设置为 "舞台" .
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| mode | area.mode | String | "align" |
|---|---|---|---|
|
选择区域定位/调整模式.
可能的设置: "对齐" 或 "边框". 对齐模式: <area mode="align" align="lefttop" x="0" y="0" width="100%" height="100%" /> 边框填充模式: <area mode="border" left="0" top="0" right="0" bottom="0" /> |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| align | area.align | String | "lefttop" |
|
屏幕上区域窗口的对齐/原点位置.
可能的值: lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
x
y |
area.x
area.y |
String
String |
"0"
"0" |
|
从
对齐点到 "区域" 窗口的 x/y 距离 (仅用于
模式 = 对齐
).
这可以是绝对像素值或相对于屏幕宽度/高度的百分比值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
width
height |
area.width
area.height |
String
String |
"100%"
"100%" |
|
区域的宽度/高度 (仅对于
mode = 对齐
).
这可以是绝对像素值或相对于屏幕宽度/高度的百分比值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
left
top right bottom |
area.left
area.top area.right area.bottom |
String
String String String |
"0"
"0" "0" "0" |
|
屏幕左/上/右/下边缘到区域窗口的距离 (仅用于
mode = 边框
).
这可以是绝对像素值或相对于屏幕宽度/高度的百分比值. |
|||
| 完整变量名 (只读) | 类型 | 默认值 | |
|
地区. pixelx
地区. pixely 地区. pixelwidth 地区. pixelheight |
int
int int int |
||
|
产生的区域位置 (从左上) 和大小 (以像素为单位) (只读).
|
|||
屏幕中心的固定尺寸区域:
<area align="center" width="640" height="480" />
固定大小边框的顶部和底部:
<area mode="border" top="10" bottom="100" />
仅使用可用宽度的 75%:
<area width="75%" />
一些代码 caluclate 并设置固定的16:9 方面:
<events onresize="fixaspectresize(16,9);" /> <action name="fixaspectresize"> div(aspect, %1, %2); mul(destwidth, stagewidth, aspect); copy(destheight, stagewidth); if(destwidth GT stagewidth, div(dwnscale, stagewidth, destwidth); , set(dwnscale, 1.0); ); mul(destwidth, dwnscale); mul(destheight, dwnscale); if(destheight GT stageheight, div(dwnscale, stageheight, destheight); , set(dwnscale, 1.0); ); mul(destwidth, dwnscale); mul(destheight, dwnscale); sub(destx, stagewidth, destwidth); sub(desty, stageheight, destheight); mul(destx, 0.5); mul(desty, 0.5); copy(area.x, destx); copy(area.y, desty); copy(area.width, destwidth); copy(area.height, destheight); </action>
< display >
显示用于调整显示模式和呈现质量/性能的设置.
HTML5-related 显示设置:
Flashplayer 相关的显示设置:
* HIGHSHARP (仅限Flash): 在全景的高质量渲染后, 图像将另外 postprocessed 一个1像素的 unsharp 掩码过滤器, 这个设置需要大量的处理能力, 所以它应该只用于 stillquality.
HTML5-related 显示设置:
<display autofullscreen="true" stereo="false" stereooverlap="0.0" stereoscale="1.0" safearea="auto" hardwarelimit="" usedesktopimages="" mipmapping="auto" loadwhilemoving="auto" framebufferscale="1.0" />
Flashplayer 相关的显示设置:
<display fps="60" details="24" tessmode="-1" movequality="LOW" stillquality="HIGH" flash10="on" movequality10="BEST" stillquality10="BEST" sharpen="12" stilltime="0.25" showpolys="false" />
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| autofullscreen | display.autofullscreen | Boolean | true |
|---|---|---|---|
| 将移动设备旋转到横向模式时, 自动切换到全屏模式 (仅限 Android). | |||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
|
stereo
stereooverlap stereoscale |
display.stereo
display.stereooverlap display.stereoscale |
Boolean
Number Number |
false
0.0 1.0 |
|
启用并行stereo渲染模式.
当 < image >定义为立体图像时, 左侧将显示左图像和右侧图像. 没有stereo图像两边将显示相同的图像. 立体渲染模式可用于 VR 显示器. 在输入 VR 模式时, WebVR插件将自动启用此模式. stereooverlap设置定义了左侧和右侧图像的重叠: 0.0 = 没有重叠, 1.0 = 完全重叠. WebVR插件将使用此设置进行知识产权 (瞳距离) 和镜头设置. stereoscale设置定义水平缩放:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| safearea | display.safearea | String | auto |
设置应如何处理设备显示的 "安全区域":
注意-将图层放在安全区域使用设置 < layer> 设置 safearea = false . |
|||
| 变量名 (仅 HTML5) | 类型 | 默认值 | |
| display.safearea_inset | 对象 | null | |
|
当设备的显示具有 "安全区域" 且浏览器支持
安全区域嵌入的 CSS 变量时, 此变量将是一个具有该安全区域信息的对象. 否则将为 null.
设置时, 对象具有以下成员变量: l 左安全区-嵌入 ·顶部安全区-嵌入式 · r 型右侧安全区-嵌入 · b 底安全区域-嵌入 当这些变量之一的值为正数时, 这是 krpano 视区的 safearea 大小 外部. 当它为负值时, safearea 是 内部视区. 这些值可以在设备旋转时随时更改, 因此只能在 onresize事件中使用它们. |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| hardwarelimit | display.hardwarelimit | int | |
|
设置 CSS3D 多维数据集面图像 (非平铺、非 multires) 的最大像素大小. 较大的图像将自动缩小此大小. 此设置应仅与某些设备和情况的
设备设置一起使用.
当前默认限制为: ·桌面与 WebGL-4096 ·桌面与 CSS3D-2560 · Android/黑莓/Kindle/Windows 电话-1024 · iPad-1024 · iPhone 5/5 s 和更高-1024 · iPhone 4/4 s-800 · iPod 触摸 (视网膜)-640 · iPhone/iPod 触摸 (非视网膜)-600 |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| usedesktopimages | display.usedesktopimages | Boolean | false |
| 在移动和平板设备上, 默认情况下将使用 < mobile > 图像 (对于非 multires 图像). 使用 usedesktopimages 设置, 可以告诉播放器在这些设备上也使用桌面图像. | |||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| mipmapping | display.mipmapping | String | "auto" |
|
定义在使用 WebGL 显示全景图时是否应使用 mipmapping.
Mipmapping 可以提供更好的视觉质量和减少混淆. 技术上 mipmapping 只可能在具有两种大小的图像/瓷砖上.
|
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| loadwhilemoving | display.loadwhilemoving | String | |
控制在移动过程中重新加载平铺 (平移、缩放). 新瓷砖的加载和添加会中断慢速装置上的平滑运动.
|
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| framebufferscale | display.framebufferscale | Number | 1.0 |
|
调整/缩放 WebGL 帧缓冲区的大小.
一个较小的数字意味着较低的分辨率和更少的像素来计算. 这可用于较慢的移动设备, 以提高渲染性能. |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| fps | display.fps | int | 60 |
|---|---|---|---|
|
Flashplayer 中每秒 (fps) 帧中的帧率.
它应该介于30和100之间, 默认值为60. 注意-在 Flashplayer 中只有一个全局帧率, 这意味着当动画基于帧率时, 帧率设置会影响其他 flash 元素. |
|||
| 完全变量名 (只读) | 类型 | 默认值 | |
| display.currentfps | Number | ||
| 当前平均帧率. | |||
| 完全变量名 (只读) | 类型 | 默认值 | |
| 显示框架 | int | ||
| 当前帧编号. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| details | display.details | int | 24 |
| 内部渲染 tesslation 详细信息, 更高的细节值将导致更详细的内部3维几何. 当使用 Flashplayer 10 和立方体图像没有任何失真 (鱼眼, 平球,...), 则此设置将被忽略, 因为 tesslation 将不需要. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| tessmode | display.tessmode | int | -1 |
|
tesslation 模式或内部三角形的安排, 1-5 或-1 (= 自动)
-1 意味0为球形和3为立方体. |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| movequality | display.movequality | String | "LOW" |
|
移动时的 Flashplayer 渲染质量.
(仅使用 flash10= "关闭" 或使用 Flashplayer 9) 可能值: 低、高、最佳或 HIGHSHARP * |
|||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
| stillquality | display.stillquality | String | "HIGH" |
|
当
stilltime秒不移动时, Flashplayer 呈现质量.
(仅使用 flash10= "关闭" 或使用 Flashplayer 9) 可能值: 低、高、最佳或 HIGHSHARP * |
|||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
| flash10 | display.flash10 | String | "on" |
|
启用/禁用 Flashplayer 10 呈现可能性的用法.
可能的值: "on", "关闭" 自 Flashplayer 10 以来, Flashplayer avialable 中有新的渲染功能. 此函数允许用完美的3D 透视失真渲染平坦曲面 (位图). 在另一侧的旧 Flashplayer 9 中, 仅有可能模拟3D 透视失真 bytesslating/分片3D 模型成许多小元素, 并绘制不带透视失真的小元素. 新功能有优缺点:
|
|||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
| movequality10 | display.movequality10 | String | "BEST" |
|
移动时的 Flashplayer 渲染质量.
(只有 flash10= "on" 并且使用 Flashplayer 10 或更高) 可能值: 低、高、最佳或 HIGHSHARP * |
|||
| 属性名称 | 完全变量名 (仅限 Flash) | 类型 | 默认值 |
| stillquality10 | display.stillquality10 | String | "BEST" |
|
当
stilltime秒不移动时, Flashplayer 呈现质量.
(只有 flash10= "on" 和使用 Flashplayer 10 或更高) 可能值: 低、高、最佳或 HIGHSHARP * |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| 提高 | display.锐化 | int | 12 |
| 当渲染质量设置为 HIGHSHARP, 则呈现的图像将被锐化为后处理. 随着锐化设置, 它是可能控制的强度, 这一削尖效果. 可能的值从0到14. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| stilltime | display.stilltime | Number | 0.25 |
| swtiching 从 movequality( 10) 到 stillquality( 10 ) 之前全景中最后一次移动后的时间 (以秒为单位).). | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| showpolys | display.showpolys | Boolean | false |
| 显示内部3D 几何图形的多边形. | |||
* HIGHSHARP (仅限Flash): 在全景的高质量渲染后, 图像将另外 postprocessed 一个1像素的 unsharp 掩码过滤器, 这个设置需要大量的处理能力, 所以它应该只用于 stillquality.
< control >
鼠标和键盘控制设置.
注意--当 krpano 播放器不应捕获鼠标滚轮在浏览器上的使用 (例如, 允许滚动网页而不是缩放全景), 则还可以查看 mwheel嵌入设置.
注意--当 krpano 播放器不应捕获鼠标滚轮在浏览器上的使用 (例如, 允许滚动网页而不是缩放全景), 则还可以查看 mwheel嵌入设置.
<control usercontrol="all" mouse="drag" touch="drag" dragrelative="true" draginertia="0.1" dragfriction="0.9" drag_oldmode="false" movetorelative="true" movetoaccelerate="1.0" movetospeed="10.0" movetofriction="0.8" movetoyfriction="1.0" keybaccelerate="0.5" keybspeed="10.0" keybfriction="0.9" keybinvert="false" keybfovchange="0.75" mousefovchange="1.0" fovspeed="3.0" fovfriction="0.9" zoomtocursor="false" zoomoutcursor="true" touchzoom="true" keycodesleft="37" keycodesright="39" keycodesup="38" keycodesdown="40" keycodesin="" keycodesout="" keydownrepeat="true" bouncinglimits="false" />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| usercontrol | control.usercontrol | String | 所有 |
|---|---|---|---|
更改全景视图的用户控件:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
mouse
touch |
control.mouse
control.touch |
String
String |
drag
drag |
|
设置鼠标的控制模式并触摸使用.
可用设置:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| dragrelative | control.dragrelative | Boolean | true |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| draginertia | control.draginertia | Number | 0.1 |
| 拖动控件的惯性. 值越高, 释放控件时视图旋转的动量就越少. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| dragfriction | control.dragfriction | Number | 0.9 |
| 拖动控制模式的视图旋转动量的摩擦力. 值越低, 运动停止的速度就越快. | |||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| drag_oldmode | control.drag_oldmode | Boolean | false |
| 在版本1.19 中, 拖动控件的行为稍有更改. 由于这些变化, 速度和动量略有不同. 通过启用此设置, 可以使用旧模式. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| movetorelative | control.movetorelative | Boolean | true |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| movetoaccelerate | control.movetoaccelerate | Number | 1.0 |
| moveto 控制模式的运动加速度. 值越高, 全景开始旋转的速度就越快. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| movetospeed | control.movetospeed | Number | 10.0 |
| moveto 控制模式的最大移动/旋转速度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| movetofriction | control.movetofriction | Number | 0.8 |
| 移动控制模式的视图旋转动量的摩擦力. 值越低, 运动停止的速度就越快. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| movetoyfriction | control.movetoyfriction | Number | 1.0 |
| moveto 控制模式下垂直运动的另外一个摩擦力. 可与小于1.0 的值一起使用, 使垂直移动响应更少. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keybaccelerate | control.keybaccelerate | Number | 0.5 |
|
键盘/按钮的加速度控制移动.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keybspeed | control.keybspeed | Number | 10.0 |
| 键盘/按钮控制移动的最大移动速度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keybfriction | control.keybfriction | Number | 0.9 |
| 键盘/按钮的移动摩擦力控制移动. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keybinvert | control.keybinvert | Boolean | false |
| 反转键盘/按钮向上和向下移动. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keybfovchange | control.keybfovchange | Number | 0.75 |
| 键盘/按钮 fov (缩放) 的变化程度 (= 变焦灵敏度). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| mousefovchange | control.mousefovchange | Number | 1.0 |
| 鼠标滚轮 fov (缩放) 在度数 (= 鼠标轮变焦灵敏度) 上发生变化. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| fovspeed | control.fovspeed | Number | 3.0 |
| 最大 fov 更改/缩放速度 (用于鼠标滚轮和键盘/按钮控件). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| fovfriction | control.fovfriction | Number | 0.9 |
| fov (变焦) 的摩擦力变化. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zoomtocursor | control.zoomtocursor | Boolean | false |
| 当鼠标滚轮启用并放大时, 全景将缩放到鼠标光标的位置. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zoomoutcursor | control.zoomoutcursor | Boolean | true |
| 当 zoomtocursor和此设置启用并由鼠标滚轮放大时, 全景将从鼠标光标的位置缩小. 否则, 全景将从屏幕中心缩小. | |||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| touchzoom | control.touchzoom | Boolean | true |
| 启用或禁用2指缩放笔势. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesleft | control.keycodesleft | String | "37" |
|
键盘映射码向左移动 (用逗号隔开).
默认值 = "37" (向左箭头) |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesright | control.keycodesright | String | "39" |
|
键盘映射码向右移动 (用逗号隔开).
默认值 = "39" (向右箭头) |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesup | control.keycodesup | String | "38" |
|
键盘映射码 (用逗号隔开).
默认值 = "38" (向上箭头) |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesdown | control.keycodesdown | String | "40" |
|
键盘映射码向下移动 (用逗号隔开).
默认值 = "40" (向下箭头) |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesin | control.keycodesin | String | |
|
用于放大的键盘映射码 (用逗号隔开).
示例: 允许使用 Shift 键、A 键和加键进行缩放: keycodesin="16,65,107" |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keycodesout | control.keycodesout | String | |
|
键盘映射码用于缩小 (用逗号隔开).
示例: 允许使用 CTRL 键、Y/Z 键和减号键进行缩放: keycodesout="17,89,90,109" |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keydownrepeat | control.keydownrepeat | Boolean | true |
| 在键被按住时启用或禁用 onkeydown事件的自动重复. 自动重复的延迟和重复间隔取决于系统键盘设置. | |||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| bouncinglimits | control.bouncinglimits | Boolean | false |
| 在命中平移或缩放限制时回弹 (仅拖动控件). | |||
使用拖动控件:
<control mouse="drag" touch="drag" />
使用鼠标移动控制并拖动以进行触摸:
<control mouse="moveto" touch="drag" />
向鼠标光标缩放:
<control zoomtocursor="true" />
允许按键盘缩放:
<control keycodesin="16,65,107" keycodesout="17,89,90,109" />
< cursors >
自定义鼠标光标.
HTML5:
通过使用 标准、 拖动和 移动设置, 可以为这些状态选择本机系统游标.
Flash:
通过使用 url设置, 可以对游标使用自定义图像. 在这种情况下, url 图像包含在一个图像中的所有不同的鼠标状态 (这减少了必要的下载请求并加快了加载速度). 将通过为移动状态定义裁剪像素坐标来选择各个图像.
HTML5:
通过使用 标准、 拖动和 移动设置, 可以为这些状态选择本机系统游标.
Flash:
通过使用 url设置, 可以对游标使用自定义图像. 在这种情况下, url 图像包含在一个图像中的所有不同的鼠标状态 (这减少了必要的下载请求并加快了加载速度). 将通过为移动状态定义裁剪像素坐标来选择各个图像.
<cursors standard="default" dragging="move" moving="move" url="" type="8way" move="" drag="" arrow_l="" arrow_r="" arrow_u="" arrow_d="" arrow_lu="" arrow_ru="" arrow_ld="" arrow_rd="" />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
标准
拖动 移动 |
cursors.标准
cursors.拖动 cursors.移动 |
String
String String |
default
move move |
|---|---|---|---|
| 为当前状态选择本机 CSS 鼠标光标(仅 HTML5). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| url | cursors.url | String | |
| 游标图像的路径/url. 此图像必须包含所有游标状态的所有图像. 通过定义 (裁剪) 矩形的位置和大小来选择特定游标的图像. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| type | cursors.type | String | 8way |
|
拖动 = 移动/拖动
4way = 移动/拖动/arrow_l/arrow_u, arrow_r, arrow_d 8way = 所有 |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
移动
拖动 arrow_l arrow_r arrow_u arrow_d arrow_lu arrow_ru arrow_ld arrow_rd |
cursors.移动
cursors.拖动 cursors.arrow_l cursors.arrow_r cursors.arrow_u cursors.arrow_d cursors.arrow_lu cursors.arrow_ru cursors.arrow_ld cursors.arrow_rd |
String
String String String String String String String String String |
|
|
移动 = 在正常移动期间 (不按下鼠标按钮)
拖动 = 鼠标按钮向下 arrow_ * = 鼠标按钮向下移动方向 |
|||
< autorotate >
没有
用户交互时自动旋转/移动/缩放.
要获取有关自转更改的反馈, 可以使用这些 autorotate 事件: onautorotatestart、 onautorotatestop、 onautorotateoneround和 onautorotatechange .
<autorotate enabled="false" waittime="1.5" accel="1.0" speed="10.0" horizon="0.0" tofov="off" zoomslowdown="true" interruptionevents="userviewchange|layers|keyboard" />
要获取有关自转更改的反馈, 可以使用这些 autorotate 事件: onautorotatestart、 onautorotatestop、 onautorotateoneround和 onautorotatechange .
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| enabled | autorotate. enabled | Boolean | false |
|---|---|---|---|
| 启用/禁用自动旋转. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| waittime | autorotate waittime | Number | 1.5 |
| 在开始自动旋转之前, 最后一次用户交互之前等待的时间 (秒). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 加速 | autorotate 加速 | Number | 1.0 |
| 旋转加速度以度/秒为单位. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 速度 | autorotate. 速度 | Number | 10.0 |
|
最大旋转速度 (以度/秒为单位).
对向左旋转使用负值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 地平线 | autorotate 地平线 | Number | 0.0 |
|
移动/旋转到给定的地平线 (0.0 = 中间的全景).
将值设置为 "off" 或任何其他非数字值以禁用它. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| tofov | autorotate tofov | Number | 南 |
|
缩放到给定的视图字段 (fov).
将其设置为 "off" 或任何其他非数字值以禁用它. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zoomslowdown | autorotate zoomslowdown | Boolean | true |
| 减慢相对于当前缩放/视场的自转速度, 以在所有缩放距离上获得相同的视觉速度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| interruptionevents | autorotate interruptionevents | String | ... |
|
定义哪些事件将中断自转 (以及
onidle事件).
interruptionevents设置可以是下列字符串的组合 (由 |字符组合):
默认值为: interruptionevents="userviewchange|layers|keyboard" |
|||
| 完全变量名 (只读) | 类型 | 默认值 | |
| autorotate isrotating | Boolean | false | |
| 全景当前是否自动旋转? | |||
| 完全变量名 (只读) | 类型 | 默认值 | |
| autorotate ispaused | Boolean | false | |
| 自动旋转当前是否暂停? | |||
| 函数名 | 类型 | ||
| autorotate. 开始 () | 行动 | ||
| 启用, 现在直接启动自转 (没有 autorotate. waittime ). | |||
| 函数名 | 类型 | ||
| autorotate. 停止 () | 行动 | ||
| 停止当前自转并 禁用它. | |||
| 函数名 | 类型 | ||
| autorotate. 中断 () | 行动 | ||
|
停止/中断当前自转-与用户交互中断相同.
自转本身将保持 启用, 并将在 waittime秒之后重新启动, 而无需用户交互. |
|||
| 函数名 | 类型 | ||
| autorotate. 暂停 () | 行动 | ||
|
请暂停当前自转, 或者当自转当前未运行时, 只要暂停, 就不要启动它.
当鼠标悬停在一个热点上时, 可以使用它来暂停. |
|||
| 函数名 | 类型 | ||
| autorotate. 简历 () | 行动 | ||
|
恢复以前暂停的自转.
|
|||
只需启用它 (使用默认设置):
<autorotate enabled="true" />
启用它并设置自定义设置 (如向左旋转以负速度值):
<autorotate enabled="true" waittime="5.0" speed="-3.0" horizon="0.0" tofov="120.0" />
交互式启用或禁用自转:
... onclick="switch(autorotate.enabled);"
启用并立即启动自转:
... onclick="autorotate.start();"
< layer> /
< plugin >
< layer > 或 < plugin > 元素可用于包括图像, 徽标, 按钮或动态插件 (如 krpano 插件). 要合并, 堆叠, 子层数 < layer> 或 < plugin > 元素,
可以使用
父设置, 或者子元素 < level >/< plugin > 元素可以声明为子 xml 元素. 在这种情况下,
父和
保留将自动分配给父元素.
注意-< layer> 或 < plugin > 元素内部完全相同的元素, 只有不同的名称! 建议使用 "图层" 而不是 "插件", 因为它更好地描述了元素.name ' 插件 ' 是从旧的 krpano 版本, 只有在那里为向后兼容.
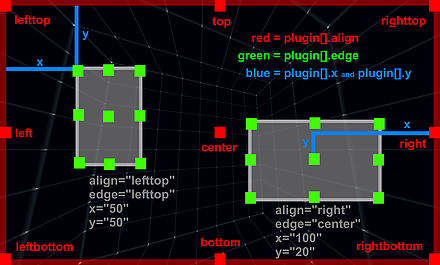
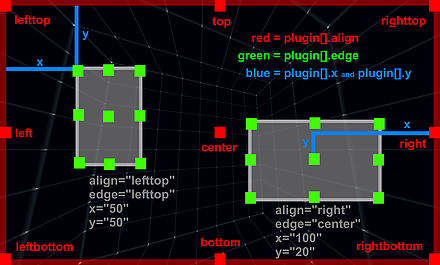
"对齐"、"边缘"、"x"、"y"、"宽度"、"高度" 的关系的说明:

注意-< layer> 或 < plugin > 元素内部完全相同的元素, 只有不同的名称! 建议使用 "图层" 而不是 "插件", 因为它更好地描述了元素.name ' 插件 ' 是从旧的 krpano 版本, 只有在那里为向后兼容.
<plugin name="..." type="image" url="..." keep="false" parent="" visible="true" enabled="true" handcursor="true" maskchildren="false" scalechildren="false" zorder="" capture="true" children="true" preload="false" blendmode="normal" style="" align="" edge="" safearea="true" x="" y="" ox="" oy="" rotate="0.0" width="" height="" scale="1.0" pixelhittest="false" smoothing="true" accuracy="0" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" mask="" effect="" bgcolor="0x000000" bgalpha="0.0" bgborder="0" bgroundedge="0" bgshadow="" bgcapture="false" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" />
<layer name="..." type="image" url="..." keep="false" parent="" visible="true" enabled="true" handcursor="true" maskchildren="false" scalechildren="false" zorder="" capture="true" children="true" preload="false" blendmode="normal" style="" align="" edge="" safearea="true" x="" y="" ox="" oy="" rotate="0.0" width="" height="" scale="1.0" pixelhittest="false" smoothing="true" accuracy="0" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" crop="" onovercrop="" ondowncrop="" mask="" effect="" bgcolor="0x000000" bgalpha="0.0" bgborder="0" bgroundedge="0" bgshadow="" bgcapture="false" onover="" onhover="" onout="" onclick="" ondown="" onup="" onloaded="" />
| 完全变量名 (只读) | 类型 | 默认值 | |
| 插件计数 层数 | int | 0 | |
|---|---|---|---|
| 所有层/插件元素的计数. | |||
| 完整变量名 | 类型 | 默认值 | |
| layerlayer.enabled layerlayer.enabled | Boolean | true | |
| 启用/禁用用于接收鼠标事件的整个层/插件层. | |||
| 完整变量名 | 类型 | 默认值 | |
| pluginlayer.visible 层.visible | Boolean | true | |
| 显示/隐藏整个层/插件层. | |||
| 完整变量名 | 类型 | 默认值 | |
| pluginlayer. alpha 层. | Number | 1.0 | |
| 控制整个层/插件层的透明度/alpha. | |||
| 完全变量名 (仅 as3 用法) | 类型 | 默认值 | |
| plugin.layer layer.layer | sprite | ||
|
Actionscript 3 层/插件层的
sprite对象.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | plugin[name].name | String | |
| name | layer[name].name | String | |
| 当前层/插件元素的名称 (请参见 名称注释) . | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| index index | plugin[name].索引 layer[name].索引 | int | |
| 当前层/插件元素的索引. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| type | plugin[name].type | String | "image" |
| type | layer[name].type | String | "image" |
|
层/插件元素的类型.
可能的设置: |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| url | plugin[name].url | String | |
| url | layer[name].url | String | |
|
图层/插件图像文件的路径/url.
(请参见
url 注释)
支持的文件类型: JPG、PNG、GIF 和 SWF (仅限Flash). 要为 Flash 和 HTML 定义不同的 url, 应使用 xml 设备检查: url.flash="plugin.swf url.html5="plugin.js |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keep | plugin[name].keep | Boolean | false |
| keep | layer[name].keep | Boolean | false |
|
当加载新的全景时, 该层/插件元素是否应保留或删除.
另请参见 loadpano ()操作. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| visible | plugin[name].visible | Boolean | true |
| visible | layer[name].visible | Boolean | true |
| 层/插件元素的可见性. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| enabled | plugin[name].enabled | Boolean | true |
| enabled | layer[name].enabled | Boolean | true |
|
允许层/插件元素接收鼠标events. 如果设置为 "false", 则鼠标事件将被路由到基础元素.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| handcursor | plugin[name].handcursor | Boolean | true |
| handcursor | layer[name].handcursor | Boolean | true |
| 当鼠标悬停在图层/插件元素上时, 显示指针光标. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| maskchildren | plugin[name].maskchildren | Boolean | false |
| maskchildren | layer[name].maskchildren | Boolean | false |
|
如果设置为 true, 则父元素之外的所有子元素都将被剪切/屏蔽.
HTML5 Safari/iOS 注释-当在具有圆角和阴影的 容器元素上使用 maskchildren = true 时 (通过使用 bgroundedge和 bgshadow设置), 那么子元素将不会在圆角 边缘. 这是 Safari 浏览器 (台式机和 iOS) 的 bug, 所有其他浏览器都很好. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zorder | plugin[name].zorder | String | |
| zorder | layer[name].zorder | String | |
|
层/插件元素的深度/Z 排序.
此值可以是任何字符串或数字. 所有具有 zorder 设置的层/插件元素都将按给定值排序. 如果没有设置, 则该顺序未定义, 并取决于浏览器的加载/整理顺序. 注意-这是重叠元素的重要设置! HTML5 注释-zorder 应该是介于0和100之间的值, 没有负值! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 捕获 捕获 | layer[name].捕获 plugin[name].捕获 | Boolean | true |
|
这是
启用设置的附加设置:
当 启用 = true和 捕获 = true时, 鼠标事件将只发送到此层/插件, 全景的移动/控制是不可能的. 当 启用 = true和 捕获 = false之后, 鼠标事件将被发送到层/插件以及所有基础元素, 控制全景仍然是可能的. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| children children | layer[name].children plugin[name].children | Boolean | true |
| 启用当前层/插件元素的子元素以接收鼠标事件. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 预 预 | layer[name]. 预加载 plugin[name].预加载 | Boolean | false |
|
在加载全景之前和执行任何操作之前预加载层/插件 url. 这可以用来迫使一些元素在那里, 并准备在其他一切开始之前.
注意-启用预加载时 onloaded事件不起作用/无法使用! |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| blendmode blendmode | layer[name].blendmode plugin[name].blendmode | String | "normal" |
|
混合/混合模式-可能的设置: 正常, 图层, 屏幕, 添加, 减法, 差分, 乘法, 叠加, 变亮, 变暗, hardlight, 反转.
有关所有可用混合模式的详细信息, 请参阅此处: http://help.adobe.com/.../BlendMode.html 这里为一些插图/例子: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| style | plugin[name].style | String | |
| style | layer[name].style | String | |
|
从一个或多个
< style >元素加载属性.
这可用于减少 xml 代码-对于更多层/插件或热点元素相同的属性可以在 < style > 元素中的一个位置存储在一起. 若要指定多个样式, 请按管道 |字符分隔样式名称. 注意-在样式中定义的属性不能在层/插件/热点定义中被覆盖! 例如: <style name="style1" alpha="0.5" scale="0.5" ... /> 样式也可以由 loadstyle (name)操作动态加载. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| align | plugin[name].align | String | |
| align | layer[name].align | String | |
|
屏幕上的层/插件元素的对齐/原点位置.
可能的值: lefttop、左、leftbottom、顶部、中心、底部、righttop、右、rightbottom 或-无值 (空或空) 如果未设置 (默认值), 则不会通过 krpano (对于某些 flash/swf 插件有用/必需) 来进行定位. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| edge | plugin[name].edge | String | |
| edge | layer[name].edge | String | |
|
层/插件元素的边缘/锚点.
可能值: lefttop、左、leftbottom、顶部、中心、底部、righttop、右、rightbottom 或-无值 (空或空) 如果未设置 (默认值), 将使用与 对齐属性相同的设置. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| safearea | plugin[name].safearea | Boolean | true |
| safearea | layer[name].safearea | Boolean | true |
| 该层是否应相对于显示的 安全区域或显示区域. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
x
y |
plugin[name].x
plugin[name].y |
String
String |
|
|
x
y |
layer[name].x
layer[name].y |
String
String |
|
|
从
对齐点到
边缘点的距离.
这可以是绝对像素值或相对 (screenwidth 或 screenheight) 百分比值. 注意-对于右/下对齐元素, 此距离将从右/下侧进行测量. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
牛
oy 牛 oy |
layer[name].牛
layer[name]. plugin[name].牛 plugin[name]. |
String
String |
|
|
层/插件元素的偏移/平行移位. 此值将添加到 x/y 值中.
这可以是绝对像素值或相对 (到图层/插件大小) 百分比值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| rotate | plugin[name].rotate | Number | 0.0 |
| rotate | layer[name].rotate | Number | 0.0 |
| 层/插件元素的旋转程度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
width
height |
plugin[name].width
plugin[name].height |
String
String |
|
|
width
height |
layer[name].width
layer[name].height |
String
String |
|
|
图层/插件元素的目标大小-图像将缩放到该大小.
这可以是绝对像素值或相对 (screenwidth 或 screenheight) 百分比值. 未设置时, 将使用加载的图像的大小. 负值-当使用负值作为大小时, 生成的大小将是父元素的大小 (或没有父级时的阶段大小) 减去给定的负值. 此外, 还可以使用特殊值 "支柱"来缩放图像的宽度或高度 (例如, 将宽度或高度设置为值, 另一个设置为 "支柱"- 宽度 = "500" 高度 = "支柱" ). |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
minwidth
maxwidth minheight maxheight minwidth maxwidth minheight maxheight |
layer[name].minwidth
layer[name].maxwidth layer[name].minheight layer[name].maxheight plugin[name].minwidth plugin[name].maxwidth plugin[name].minheight plugin[name].maxheight |
int
int int int |
0
0 0 0 |
|
限制生成的图层大小.
这些设置只能有绝对像素值. 当最小/最大设置的值为0时, 它将被禁用/忽略. 这些设置的动态更改不会触发层元素的即时更新. |
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
|
imagewidth
imageheight imagewidth imageheight |
layer[name].imagewidth
layer[name].imageheight plugin[name].imagewidth plugin[name].imageheight |
int
int |
|
| 这些变量包含已加载图像的原始不成比例像素大小, 此信息首先在 onloaded事件之后可用. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
|
pixelwidth
pixelheight pixelwidth pixelheight |
layer[name].pixelwidth
layer[name].pixelheight plugin[name].pixelwidth plugin[name].pixelheight |
int
int |
|
| 这些变量包含元素的最终像素大小, 但注意-它们不会在更改普通宽度/高度/缩放变量时立即更新, 更新在屏幕刷新后或调用 updatepos ()操作时发生. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
|
pixelx
pixely pixelx pixely |
layer[name].pixelx
layer[name].pixely plugin[name].pixelx plugin[name].pixely |
int
int |
|
|
这些变量包含元素的最终像素位置, 但注意-它们不会在更改对齐/边缘/x/y///或/或/或的变量时立即更新, 更新在屏幕刷新后或调用
updatepos ()操作时发生.
注意-当分层或缩放涉及到不同的技术实现时, 这些值可能在 Flash 和 HTML5 之间有所不同. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scale | plugin[name].scale | Number | 1.0 |
| scale | layer[name].scale | Number | 1.0 |
| 层/插件元素的缩放. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| pixelhittest pixelhittest | layer[name].pixelhittest plugin[name].pixelhittest | Boolean | false |
|
启用像素精确命中测试, 它尊重图像的透明度, 而不是使用边界框 (仅限Flash).
注意-请小心使用此设置! 像素精确命中测试是一个比正常的默认边界框检查更重的操作! |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| 平滑 平滑 | layer[name].平滑 plugin[name].平滑 | Boolean | true |
| 缩放时像素平滑. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| accuracy accuracy | layer[name].accuracy plugin[name].accuracy | int | 0 |
|
层/插件图像定位精度:
当设置为 0 (默认值) 时, 像素位置将四舍五入为全像素值. 如果设置为 1, 则不会对位置值进行舍入, 但由于此原因, 图像可能变得模糊. 注意-如果 accuracy=1 的工作也取决于 Flashplayer 显示质量设置和浏览器是否支持子像素精确的 CSS 坐标. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| alpha | plugin[name]. | Number | 1.0 |
| alpha | layer[name]. | Number | 1.0 |
|
层/插件元素的 Alpha 值/透明度.
0.0 = 完全透明, 1.0 = 完全可见 注意-即使设置为 0.0-元素仍然在那里, 并单击-可以-以完全隐藏它 visible属性必须设置为 false! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| autoalpha autoalpha | layer[name].autoalpha plugin[name].autoalpha | Boolean | false |
| 如果设置为 "true", 则当 alpha大于0.0 时, visible将自动设置为 "false", 当 alpha为0.0 并且返回 "true" 时. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| usecontentsize usecontentsize | layer[name].usecontentsize plugin[name].usecontentsize | Boolean | false |
| 在加载. swf 文件时, 可以确定其大小/维度的两种可能性, 即, 将使用 flash 对象的完整画布大小 (usecontentsize = false、默认值)-或者仅有所绘制内容的大小 (usecontentsize = true). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scale9grid scale9grid | layer[name].scale9grid plugin[name].scale9grid | String | |
|
用像素坐标定义网格, 将图层/插件图像拆分为9段. 当通过宽度/高度/刻度值缩放图层/插件时, "边缘" 段将保持不成比例, 只有 "中间" 段将被缩放.
使用 scale9grid 时, scalechildren始终为 false. 语法: scale9grid="x-position|y-position|width|height|prescale*"
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
crop
onovercrop ondowncrop |
plugin[name].crop
plugin[name].onovercrop plugin[name].ondowncrop |
String
String String |
|
|
crop
onovercrop ondowncrop |
layer[name].crop
layer[name].onovercrop layer[name].ondowncrop |
String
String String |
|
|
裁剪/裁剪源图像的矩形区域. 只对图像元素使用一个单一的图像.
onovercrop / ondowncrop -鼠标悬停和鼠标按钮向下状态的不同裁剪区域. 语法: crop="x-position|y-position|width|height" |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 父 | plugin[name].父级 | String | |
| 父 | layer[name].父级 | String | |
|
将当前层/插件分配为其他层/插件或热点元素的子元素. 分配的层/插件将在父元素内对齐.
有两个特殊的预定义父元素:
语法: 要么只使用父层/插件的名称: parent="name"或应为父元素的层/插件或热点的完整路径/名称: parent="layer[name]" parent="hotspot[name]"或将图层/插件元素与全景区域的外部或后面对齐: parent="STAGE" parent="BGLAYER" 注释-当前无法使用扭曲的热点作为父级! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scalechildren | plugin[name].scalechildren | Boolean | false |
| scalechildren | layer[name].scalechildren | Boolean | false |
| 如果要缩放当前层/插件元素, 则 父级分配的子层/插件元素也应进行缩放. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| 面具 面具 | layer[name].掩码 plugin[name].掩码 | String | |
|
使用其他图层/插件或热点图像作为掩码. 图像应该有一个 alpha 通道 (例如, 为它使用. png 图像). 如果没有 alpha 通道, 层/插件的边界框区域将用作掩码.
语法: 或者只使用其他层/插件的名称: mask="name"或应用作掩码的图层/插件或热点的完整路径/名称: mask="layer[name]" mask="hotspot[name]" 注意-为呈现性能原因, 掩码不应与扭曲的热点一起使用! HTML5 注释-对于在 Flash 和 HTML5 中工作相同的掩码子元素, 请使用较新的 maskchildren设置. |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| 影响 影响 | layer[name].效果 plugin[name].效果 | String | |
|
将位图效果应用于图层/插件图像.
可以是这些效果函数的任意组合: glow(color,alpha,range,strength); dropshadow(depth,angle,color,range,strength); blur(radius); |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgcolor | plugin[name].bgcolor | int | 0x000000 |
| bgcolor | layer[name].bgcolor | int | 0x000000 |
| 容器元素的背景色 (仅当 type = 容器时可用). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgalpha | plugin[name].bgalpha | Number | 0.0 |
| bgalpha | layer[name].bgalpha | Number | 0.0 |
| 容器元素的背景色的透明度/alpha (仅当 type = 容器时可用). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgborder | plugin[name].bgborder | String | "0" |
| bgborder | layer[name].bgborder | String | "0" |
|
在
type = 容器层元素周围添加边框.
语法: bgborder="widths color alpha" 参数:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgroundedge | plugin[name].bgroundedge | String | "0" |
| bgroundedge | layer[name].bgroundedge | String | "0" |
|
定义容器背景颜色形状的圆角边缘.
值以像素为单位设置边缘舍入半径. 可以设置四个值, 每个边一个 (由空格字符分隔). 它们按顺序排列: 左上、右上、右下、左下. 如果省略左下角, 则它与右上角相同. 如果省略了右下角, 则它与左上角相同. 如果省略右上方, 则它与左上一键相同. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgshadow | plugin[name].bgshadow | String | |
| bgshadow | layer[name].bgshadow | String | |
|
在
type = 容器层元素后面添加阴影.
基本语法 (5 个参数, 由 Flash 和 HTML5 支持): bgshadow="xoffset yoffset blur color alpha" 高级语法 (仅由 HTML5 支持的6个或更多参数): bgshadow="xoffset yoffset blur spread color alpha inset, ..." 参数:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| bgcapture | plugin[name].bgcapture | Boolean | false |
| bgcapture | layer[name].bgcapture | Boolean | false |
| 在容器元素的背景上捕获鼠标事件 (仅当 type = 容器和 bgalpha > 0.0时可用). | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| loading loading | layer[name].loading plugin[name].loading | Boolean | false |
|
一个布尔值只读变量, 指示层/插件当前正在加载图像.
|
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| 加载 加载 | layer[name].loaded plugin[name].loaded | Boolean | false |
| 一个布尔值只读变量, 它指示层/插件已加载给定的图像. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| loadedurl loadedurl | layer[name].loadedurl plugin[name].loadedurl | String | |
| loadedurl 属性包含当前加载的图像的完整 url. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| 徘徊 徘徊 | layer[name].悬停 plugin[name].悬停 | Boolean | false |
| 一个布尔值只读变量, 指示鼠标光标当前在图层/插件上. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| 按 按 | layer[name].pressed plugin[name].pressed | Boolean | false |
| 一个布尔值只读变量, 它指示在图层/插件上按下鼠标按钮, 但仍保持不动. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onover | plugin[name].onover | Action Event | |
| onover | layer[name].onover | Action Event | |
| 当鼠标移动到层/插件元素上时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onhover | plugin[name].onhover | Action Event | |
| onhover | layer[name].onhover | Action Event | |
| 当鼠标停留/悬停在图层/插件元素上时, 将以间隔时间 (每秒15次) 调用的动作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onout | plugin[name].onout | Action Event | |
| onout | layer[name].onout | Action Event | |
| 当鼠标从层/插件元素移出时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onclick | plugin[name].onclick | Action Event | |
| onclick | layer[name].onclick | Action Event | |
| 在图层/插件元素上单击鼠标时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| ondown | plugin[name].ondown | Action Event | |
| ondown | layer[name].ondown | Action Event | |
| 在图层/插件元素上按下鼠标按钮时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onup | plugin[name].onup | Action Event | |
| onup | layer[name].onup | Action Event | |
| 将释放以前按下的鼠标按钮时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onloaded | plugin[name].onloaded | Action Event | |
| onloaded | layer[name].onloaded | Action Event | |
| 在加载层/插件映像时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| loader loader | layer [name].loader plugin[name].loader | ||
|
Flash:
Actionscript 3 加载层/插件映像的
加载程序对象.
HTML5: HTML 图像元素. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| sprite sprite | layer[name].sprite plugin[name].sprite | ||
|
Flash:
该层/插件元素的 Actionscript 3
sprite对象.
HTML5: 层/插件元素的 HTML DOM 元素 (div). |
|||
| 函数名 | 类型 | ||
| layer[name]. loadstyle (名称) plugin[name].loadstyle (名称) | 行动 | ||
| 从 < style >元素加载设置的层/插件元素的操作. | |||
| 函数名 | 类型 | ||
| layer[name]. registercontentsize (宽度, 高度) plugin[name].registercontentsize (宽度, 高度) | 行动 | ||
|
registercontentsize 操作可用于设置/注册层/插件元素的 "原始/源/不成比例" 大小. 默认情况下, 将使用 imagesize 或 swf 文件的大小-此源大小可以在此处更改.
对于要绘制自定义内容的 HTML5/Javascript 插件, 此函数调用是设置源大小所必需的, 因为 javascript 插件没有关于其大小的任何信息. |
|||
| 函数名 | 类型 | ||
| layer[name]. resetsize () plugin[name].resetsize () | 行动 | ||
| 将宽度和高度值设置回已加载图像的源大小的操作. 在更改 url值以获取新加载的图像的大小后, 可以使用此方法. | |||
| 函数名 | 类型 | ||
| layer[name]. updatepos () plugin[name].updatepos () | 行动 | ||
| 立即更新/重新计算层/插件的位置和大小 (通常这将在下次屏幕刷新时自动完成). 调用此操作后, pixelwidth和 pixelheight变量将包含层/插件元素的最终像素大小. | |||
| 函数名 | 类型 | ||
| layer[name].changeorigin (对齐, 边缘) plugin[name].changeorigin (对齐, 边缘) | 行动 | ||
| 更改图层/插件元素的对齐方式和边缘而不更改其当前位置的操作. 将重新计算 x/y 值以保持当前位置. | |||
| 函数名 (仅 plugininterface) | 类型 | 返回 | |
| layer[name]. getfullpath () plugin[name].getfullpath () | 行动 | String | |
| 返回层/插件元素的完整路径/名称的函数. 由于返回值, 此操作只能从插件界面调用. | |||
"对齐"、"边缘"、"x"、"y"、"宽度"、"高度" 的关系的说明:

一个简单的徽标, 在单击时打开一个 url:
<layer name="logo"
url="logoimage.png"
align="rightbottom" x="20" y="20"
onclick="openurl('http://...');"
/>
一个容器层, 里面有三个图像层:
<layer name="imagebar" type="container" width="100%" height="200" align="leftbottom" bgcolor="0x000000" bgalpha="0.5"> <layer name="item1" url="image1.jpg" align="left" x="10" /> <layer name="item2" url="image2.jpg" align="left" x="110" /> <layer name="item3" url="image3.jpg" align="left" x="210" /> </layer>
< hotspot>
热点是全景中的区域, 它在鼠标悬停或单击时发生反应. 它们可用于加载其他全景图、指向其他 url 的链接、更改查看..
当前有2种类型的热点:
-如果设置了 "url" 属性, 则它是图像热点
-如果没有, 并且有点定义它是一个多边形热点
当前有2种类型的热点:
-
多边形热点
这些区域是由一组点定义的

-
图像热点
这些图片或 flash 电影作为热点

-如果设置了 "url" 属性, 则它是图像热点
-如果没有, 并且有点定义它是一个多边形热点
<hotspot name="..." type="image" url="..." keep="false" renderer="webgl" visible="true" enabled="true" handcursor="true" maskchildren="false" zorder="" zorder2="0.0" capture="true" children="true" blendmode="normal" mipmapping="false" premultiplyalpha="false" style="" ath="0.0" atv="0.0" edge="center" ox="0" oy="0" zoom="false" distorted="false" rx="0.0" ry="0.0" rz="0.0" depth="1000" tx="0.0" ty="0.0" tz="0.0" details="8" inverserotation="false" flying="0.0" scaleflying="true" width="" height="" scale="1.0" rotate="0.0" pixelhittest="false" accuracy="1" alpha="1.0" autoalpha="false" usecontentsize="false" scale9grid="" stereo="" crop="" onovercrop="" ondowncrop="" scalechildren="false" onover="" onhover="" onout="" ondown="" onup="" onclick="" onloaded="" />
<hotspot name="..." keep="false" visible="true" enabled="true" handcursor="true" capture="true" blendmode="normal" style="" alpha="1.0" autoalpha="false" fillcolor="0xAAAAAA" fillalpha="0.5" borderwidth="3.0" bordercolor="0xAAAAAA" borderalpha="1.0" polyline="false" onover="" onhover="" onout="" ondown="" onup="" onclick="" onloaded="" > <point ath="..." atv="..." /> <point ath="..." atv="..." /> <point ath="..." atv="..." /> ... </hotspot>
| 完全变量名 (只读) | 类型 | 默认值 | |
| hotspotlayer.计数 | int | 0 | |
|---|---|---|---|
| 所有热点元素的计数/数字. | |||
| 完整变量名 | 类型 | 默认值 | |
| hotspotlayer.enabled | Boolean | true | |
| 启用/禁用接收鼠标事件的整个热点层. | |||
| 完整变量名 | 类型 | 默认值 | |
| hotspotlayer.visible | Boolean | true | |
| 显示/隐藏整个热点层. | |||
| 完整变量名 | 类型 | 默认值 | |
| hotspotlayer.alpha | Number | 1.0 | |
| 控制整个热点层的透明度/alpha. | |||
| 完全变量名 (仅 as3 用法) | 类型 | 默认值 | |
| hotspot.layer | sprite | ||
|
该热点层的 Actionscript 3
sprite对象.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | hotspot[name].name | String | |
| 当前热点元素的名称 (请参见 名称注释) . | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| index | hotspot[name].index | int | |
| 当前热点元素的索引. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| type | hotspot[name].type | String | "image" |
|
热点元素的类型.
可能的设置: |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| url | hotspot[name].url | String | |
|
热点图像文件的路径/url.
(请参见
url 注释)
支持的文件类型: JPG、PNG、GIF 和 SWF (仅限Flash). 注意-当设置 "url" 时, 热点将是 图像热点而不是多边形热点! 要为 Flash 和 HTML 定义不同的 url, 应使用 xml 设备检查: url.flash="animatedhotspot.swf url.html5="animatedhotspot.gif |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keep | hotspot[name].keep | Boolean | false |
|
当加载新的全景时, 是否应保留或删除此热点元素.
另请参见 loadpano ()操作. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| renderer | hotspot[name].renderer | String | |
|
选择显示热点的呈现器.
可能的设置:
默认设置取决于浏览器支持. 当 WebGL 可用时, 默认情况下将使用它, 否则 CSS3D. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| visible | hotspot[name].visible | Boolean | true |
| 热点元素的可见性. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| enabled | hotspot[name].enabled | Boolean | true |
|
使热点元素能够接收鼠标事件. 如果设置为 "false", 则鼠标事件将被路由到基础元素.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| handcursor | hotspot[name].handcursor | Boolean | true |
| 当鼠标悬停在热点元素上时, 显示指针光标. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| maskchildren | hotspot[name].maskchildren | Boolean | false |
| 如果设置为 true, 则父元素之外的所有子元素都将被剪切/屏蔽. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zorder | hotspot[name].zorder | String | |
|
热点元素的深度/"Z" 排序.
此值可以是任何字符串或数字. 所有具有 zorder 设置的热点元素都将按给定值排序. 如果没有设置, 则该顺序未定义, 并取决于浏览器的加载/整理顺序. 注意-这是重叠元素的重要设置! HTML5 注意-zorder 应该是一个介于0和100之间的值, 没有负值! |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| zorder2 | hotspot[name].zorder2 | Number | 0.0 |
|
zorder2 设置用于在 HTML5 播放器中订购正常和扭曲的hotspotlayer.由于浏览器/css 相关的限制, 不总是可以混合/排序正常热点和扭曲的热点 withhin 相同的层. 但是, 通过使用新的 zorder2 设置, 可以定义一个正常的、非扭曲的热点是否应该位于其他扭曲的热点之上或下方.
使用:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| capture | hotspot[name].capture | Boolean | true |
|
这是
启用设置的附加设置:
当 启用 = true和 捕获 = true之后, 鼠标事件将只发送到此热点, 全景的移动/控制是不可能的. 当 启用 = true和 捕获 = false之后, 鼠标事件将被发送到热点以及所有基础元素, 控制全景仍然是可能的. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| children | hotspot[name].children | Boolean | true |
| 启用当前热点元素的子元素以接收鼠标事件. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| blendmode | hotspot[name].blendmode | String | "normal" |
|
混合/混合模式.
Flash 中支持的设置: 法线, 层, 屏幕, 加, 减, 差, 乘法, 叠加, 变亮, 变暗, hardlight, 反转. HTML5 中支持的设置, WebGL 呈现: 正常, 添加. 有关所有可用混合模式的详细信息, 请参阅此处: http://help.adobe.com/.../BlendMode.html 这里为一些插图/例子: http://help.adobe.com/.../DisplayObject.html#blendMode |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| mipmapping | hotspot[name].mipmapping | Boolean | false |
|
在渲染过程中, 热点图像是否应该得到 mip 映射 (例如, 在缩放时避免混淆).
启用后, 仅当热点图像的像素大小 (宽度和高度) 为两种大小时, 才会起作用. 仅用于 WebGL 呈现. |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| premultiplyalpha | hotspot[name].premultiplyalpha | Boolean | false |
|
将热点图像的 alpha 通道乘以颜色通道.
将映射到 WebGL UNPACK_PREMULTIPLY_ALPHA_WEBGL 设置. 仅用于 WebGL 呈现. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| style | hotspot[name].style | String | |
|
从一个或多个
< style >元素加载属性.
这可用于减少 xml 代码-对于更多层/插件或热点元素相同的属性可以在 < style > 元素中的一个位置存储在一起. 若要指定多个样式, 请按管道 |字符分隔样式名称. 注意-在样式中定义的属性不能在层/插件/热点定义中被覆盖! 例如: <style name="style1" alpha="0.5" scale="0.5" ... /> 样式也可以由 loadstyle (name)操作动态加载. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
ath
atv |
hotspot[name].ath
hotspot[name].atv |
Number
Number |
0.0
0.0 |
| 热点的球面坐标, 以度为单位. 在那里, 热点图像将由 边缘设置定义的点对齐. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| edge | hotspot[name].edge | String | 中心" |
|
热点元素的边缘/锚点.
可能的值: lefttop, 左, leftbottom, 顶部, 中心, 底部, righttop, 右, rightbottom |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
ox
oy |
hotspot[name].ox
hotspot[name].oy |
String
String |
|
|
从
edge点偏移/平行移动热点元素.
这可以是绝对像素值或相对 (到热点大小) 百分比值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| zoom | hotspot[name].zoom | Boolean | false |
| 当缩放时, 热点图像的大小应与全景一起更改. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| distorted | hotspot[name].distorted | Boolean | false |
|
如果热点图像在3D 空间中被扭曲, 以及当前的全景/查看失真. 当扭曲使用
rx /每/
rz设置以在3D 空间中旋转热点时.
注释 1-启用时, 将使用1000年像素的大小作为像素大小的参考. 这1000像素覆盖了3D 空间的90度视野. 注释 2-扭曲的热点不能也不应该有子元素. 它们可能无法正确显示. 注 3-显示 Flash 插件可能是扭曲的热点, 但不能与它们直接交互. 在这种情况下, 插件不会直接显示, 只是一种 "截图"-它的图像. 注 4-在 HTML5 通过 zorder无法对正常和扭曲的热点进行排序, 可以另外使用 zorder2设置将它们移到扭曲的热点上方. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
rx
ry rz |
hotspot[name].rx
hotspot[name]. hotspot[name].rz |
Number
Number Number |
0.0
0.0 0.0 |
|
X/Y/Z 轴上的3D 旋转度数. (轴顺序: Y x Z)
注意-只能在 失真= "true" 时使用! |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| depth | hotspot[name].depth | Number | 1000.0 |
|
内部3D 渲染深度-即3D 对象与屏幕的距离.
对于2D 观看, 这是没有明显的效果, 但对于stereo 3维/VR 查看这可能是重要的设置. 使用较小的值来增强 "弹出" 效果. 当热点图像应该是无穷远 (如全景图像本身, 如像素-完全匹配全景背景), 那么 "无效" 值 (如 "off") 应用于深度设置-例如 深度 = "关闭" . |
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
|
tx
ty tz |
hotspot[name].tx
hotspot[name]. hotspot[name]. |
Number
Number Number |
0.0
0.0 0.0 |
|
3D 翻译偏移量 (仅适用于扭曲的热点).
在3D 空间中移动/平移热点的设置. |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| details | hotspot[name].details | int | 8 |
| 内部渲染 tesslation 详细信息, 更高的细节值将导致更详细的内部3维几何. 当使用 Flashplayer 10 和立方体图像没有任何失真 (鱼眼, 平球,...), 则此设置将被忽略, 因为 tesslation 将不需要. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| inverserotation | hotspot[name].inverserotation | Boolean | false |
| 逆的旋转和轴顺序的 rx/每/rz 设置. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flying | hotspot[name].flying | Number | 0.0 |
| 这个设置插自动的复兴/亚视和缩放值的当前查看值. 值范围从0.0 到1.0. 在 1.0, 热点图像将始终锁定到中间屏幕, 它的大小将相对于1000像素的屏幕高度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scaleflying | hotspot[name].scaleflying | Boolean | true |
|
在飞出时, 将热点从 "全景空间大小" 扩展到 "屏幕空间大小".
对于 vr 的使用来说, 禁用该设置可能很有用, 因为在 vr 中没有真正的 "屏幕空间". |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
width
height |
hotspot[name].width
hotspot[name].height |
String
String |
|
|
热点元素的目标大小-图像将缩放到该大小.
这可以是绝对像素值或相对 (screenwidth 或 screenheight) 百分比值. 未设置时, 将使用加载的图像的大小. 此外, 还可以使用特殊值 "支柱"来缩放图像的宽度或高度 (例如, 将宽度或高度设置为值, 另一个设置为 "支柱"- 宽度 = "500" 高度 = "支柱" ). 注意-当使用 distorted热点时, 大小相对于内部基准大小, 其中1000像素覆盖90度的视野. |
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
|
imagewidth
imageheight |
hotspot[name].imagewidth
hotspot[name].imageheight |
int
int |
|
| 这些变量包含已加载图像的原始不成比例像素大小, 此信息首先在 onloaded事件之后可用. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scale | hotspot[name].scale | Number | 1.0 |
| 热点元素的缩放. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| rotate | hotspot[name].rotate | Number | 0.0 |
|
热点元素的旋转程度.
注意-此设置不应与 失真= "true" 一起使用! |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| pixelhittest | hotspot[name].pixelhittest | Boolean | false |
|
启用像素精确命中测试, 它尊重图像的透明度, 而不是使用边界框.
注意-请小心使用此设置! 像素精确命中测试是一个比正常的默认边界框检查更重的操作! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| accuracy | hotspot[name].accuracy | int | 1 |
热点图像定位精度:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| alpha | hotspot[name]. | Number | 1.0 |
|
热点元素的 Alpha 值/透明度.
0.0 = 完全透明, 1.0 = 完全可见 注意-即使设置为 0.0-元素仍然在那里, 并单击-可以-以完全隐藏它 visible属性必须设置为 false! |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| autoalpha | hotspot[name].autoalpha | Boolean | false |
| 如果设置为 "true", 则当 alpha大于0.0 时, visible将自动设置为 "false", 当 alpha为0.0 并且返回 "true" 时. | |||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| usecontentsize | hotspot[name].usecontentsize | Boolean | false |
| 在加载. swf 文件时, 可以确定其大小/维度的两种可能性, 即, 将使用 flash 对象的完整画布大小 (usecontentsize = false、默认值)-或者仅有所绘制内容的大小 (usecontentsize = true). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scale9grid | hotspot[name].scale9grid | String | |
|
定义以像素坐标表示的网格, 将热点图像拆分为9段. 当通过宽度/高度/刻度值缩放图层/插件时, "边缘" 段将保持不成比例, 只有 "中间" 段将被缩放.
使用 scale9grid 时, scalechildren始终为 false. 语法: scale9grid="x-position|y-position|width|height|prescale*"
|
|||
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| stereo | hotspot[name].stereo | String | |
|
定义热点图像是否为立体图像
(仅 HTML5 和 WebGL)
.
可能的设置:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
crop
onovercrop ondowncrop |
hotspot[name].crop
hotspot[name].onovercrop hotspot[name].ondowncrop |
String
String String |
|
|
裁剪/裁剪源图像的矩形区域. 仅对多个图像元素使用单个图像是有用的.
onovercrop / ondowncrop -鼠标悬停和鼠标按钮向下状态的不同裁剪区域. 语法: crop="x-position|y-position|width|height" |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| scalechildren | hotspot[name].scalechildren | Boolean | false |
| 如果要缩放当前热点元素, 则 父级分配的子层/插件元素也应进行缩放. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
fillcolor
fillalpha |
hotspot[name].fillcolor hotspot[name].fillalpha |
int
Number |
0xAAAAAA
0.5 |
| 多边形热点区域的填充颜色和 alpha (透明). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
borderwidth
bordercolor borderalpha |
hotspot[name].borderwidth
hotspot[name].bordercolor hotspot[name].borderalpha |
Number
int Number |
3.0
0xAAAAAA 1.0 |
| 多边形热点边框线的宽度、颜色和 alpha (透明度). | |||
| 完整变量名 | 类型 | 默认值 | |
| hotspot[name].polyline | Boolean | false | |
|
绘制折线多边形, 而不是填充多边形.
开始和结束点将不加入. |
|||
| 完全变量名 (只读) | 类型 | 默认值 | |
| hotspot[name].count | int | 0 | |
|
多边形点的个数.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
point [...].ath
point [...]. atv |
hotspot[name].point [...].ath
hotspot[name].point [...]. atv |
Number
Number |
|
| 多边形热点点的球面坐标. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| loading | hotspot[name].loading | Boolean | false |
|
一个布尔值只读变量, 指示热点当前正在加载图像.
|
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| loaded | hotspot[name].loaded | Boolean | false |
| 一个布尔值只读变量, 指示热点已加载给定图像. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| loadedurl | hotspot[name].loadedurl | String | |
| loadedurl 属性包含当前加载的图像的完整 url. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| hovering | hotspot[name].hovering | Boolean | false |
| 一个布尔值只读变量, 指示鼠标光标当前悬停在热点上. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| pressed | hotspot[name].pressed | Boolean | false |
| 一个布尔值只读变量, 它指示在热点上按下了鼠标按钮, 并且仍处于按住状态. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onover | hotspot[name].onover | Action Event | |
| 当鼠标移动到热点元素上时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onhover | hotspot[name].onhover | Action Event | |
| 当鼠标停留/悬停在热点元素上时, 将以间隔时间 (每秒15次) 调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onout | hotspot[name].onout | Action Event | |
| 当鼠标从热点元素移出时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| ondown | hotspot[name].ondown | Action Event | |
| 将在热点元素上按下鼠标按钮时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onup | hotspot[name].onup | Action Event | |
| 将释放以前按下的鼠标按钮时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onclick | hotspot[name].onclick | Action Event | |
| 在热点元素上单击鼠标时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onloaded | hotspot[name].onloaded | Action Event | |
| 在完成热点图像加载时将调用的操作/函数. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| loader | hotspot[name].loader | ||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| sprite | hotspot[name].sprite | ||
| 函数名 | 类型 | ||
| hotspot[name].loadstyle (名称) | 行动 | ||
| 用于从 < style >元素加载设置的热点元素的操作. | |||
| 函数名 | 类型 | ||
| hotspot[name].resetsize () | 行动 | ||
| 将宽度和高度值设置回已加载图像的源大小的操作. 在更改 url值以获取新加载的图像的大小后, 可以使用此方法. | |||
| 函数名 (仅限插件使用) | 类型 | 返回 | |
| hotspot[name].getfullpath () | 行动 | String | |
| 返回热点元素的完整路径/名称的函数. 由于返回值, 此操作只能从插件界面调用. | |||
| 函数名 | 类型 | 返回 | |
| hotspot[name].getcenter (复兴, 亚视) | 行动 | 对象 | |
|
此函数将热点的中心位置保存到给定的变量中. 当变量不存在时, 它们将被创建.
AS3/JS: 此函数也可从 AS3/JS 直接调用. 在这种情况下, 它是不 nesecery 使用的复兴/亚视参数, 该函数直接返回一个 AS3 对象与中心复兴/亚视热点的坐标. 此对象具有 x 和 y 属性, 其中 x = ath和 y = 亚视. |
|||
< events >
krpano 事件-它们可用于在特定情况发生时调用操作或函数.
有两种类型的事件:
独立的本地事件: (通过 "命名" 事件元素)
有两种类型的事件:
-
全球 krpano 事件
这些事件是在 < events >元素 没有的 name属性中定义的. 只能有一个全局事件. 当 xml 中有另一个 < event > 元素时, 与以前定义的事件相同的事件被改写.
注意-加载其他 xml 文件或其他场景时, 所有全局事件都将保持不变, 除非在新的 xml 或场景中再次定义它们.
-
独立的本地 krpano 事件
当 xml 中的 < events >元素被定义为 带 name属性时, 这将是一个独立的事件元素.
它可以包含任何事件, 但不会覆盖全局事件, 它们将被另外调用.
这些 "命名" < event > 元素还具有 保留属性 (默认值为 "false"). 这意味着在加载其他全景时, < event > 元素没有 保留 = "true"将被自动删除.
提示-命名事件是插件或独立/includeable xml 代码在不干扰其他插件或其他代码的情况下使用 krpano 事件的好方法.
<events onenterfullscreen="" onexitfullscreen="" onxmlcomplete="" onpreviewcomplete="" onloadcomplete="" onnewpano="" onremovepano="" onnewscene="" onloaderror="" onkeydown="" onkeyup="" onclick="" onsingleclick="" ondoubleclick="" onmousedown="" onmouseup="" onmousewheel="" oncontextmenu="" onidle="" onviewchange="" onviewchanged="" onresize="" onautorotatestart="" onautorotatestop="" onautorotateoneround="" onautorotatechange="" />
独立的本地事件: (通过 "命名" 事件元素)
<events name="..." keep="false" ... any events ... />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | events[...].name | String | |
|---|---|---|---|
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keep | events[...].keep | Boolean | false |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onenterfullscreen | events. onenterfullscreen | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onexitfullscreen | events. onexitfullscreen | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onxmlcomplete | events. onxmlcomplete | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onpreviewcomplete | events. onpreviewcomplete | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onloadcomplete | events. onloadcomplete | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onnewpano | events. onnewpano | Action Event | |
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onremovepano | events. onremovepano | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onnewscene | events. onnewscene | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onloaderror | events. onloaderror | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onkeydown | events. onkeydown | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onkeyup | events. onkeyup | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onclick | events. onclick | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
|
onsingleclick
ondoubleclick |
events. onsingleclick
events. ondoubleclick |
Action Event
Action Event |
|
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onmousedown | events. onmousedown | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onmouseup | events. onmouseup | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onmousewheel | events. onmousewheel | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| oncontextmenu | events. oncontextmenu | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onidle | events. onidle | Action Event | |
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onviewchange | events. onviewchange | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onviewchanged | events. onviewchanged | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onresize | events. onresize | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onautorotatestart | events. onautorotatestart | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onautorotatestop | events. onautorotatestop | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onautorotateoneround | events. onautorotateoneround | Action Event | |
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onautorotatechange | events. onautorotatechange | Action Event | |
|
|||
< action >
使用 < action > 元素, 可以定义 krpano 操作.
这些操作与其他脚本或编程语言中的函数或过程类似.
可以从任何地方调用这些操作-从事件、其他操作或从外部源 (Javascript、插件) 到 call接口.
有两种操作类型:
正常 krpano 操作
Javascript krpano 操作 仅限 HTML5)
注意-加载其他 xml 文件或场景时, 所有当前定义的操作都将保持不变, 除非它们将再次定义并被这种方式覆盖.
这些操作与其他脚本或编程语言中的函数或过程类似.
可以从任何地方调用这些操作-从事件、其他操作或从外部源 (Javascript、插件) 到 call接口.
有两种操作类型:
- 正常 krpano 操作-用于 Flash 和 HTML5
- Javascript krpano 操作-仅 HTML5
正常 krpano 操作
<action name="..." scope="" args="" autorun="" secure="false" protect="false"> action1(); action2(); ... </action>
在正常 < action> 元素内, 可以放置一系列 krpano
操作调用. 当调用该操作时, 这些操作调用将在另一个之后执行.
有关 krpano 操作的语法和调用约定, 请参见此处:
krpano 操作/函数的调用约定
对于访问参数/参数, 有两种可能性:
有关 krpano 操作的语法和调用约定, 请参见此处:
krpano 操作/函数的调用约定
参数/参数传递/解析
调用操作时, 可以将参数/参数传递给它.对于访问参数/参数, 有两种可能性:
-
通过
占位符替换:
(旧版本方法)
- 若要在操作代码中获取给定的参数, 可以使用 %0到 %99窗体中的数字占位符.
- 其中 %0是操作本身的名称, %1第一个参数, %2第二个参数等等.
- 这些占位符可以在代码中的任何位置和无论如何使用.
- 在分析和执行实际操作代码之前, 所有占位符都将被其参数值替换.
- 当给定占位符没有参数时, 将使用值 "null".
-
若要在操作中使用
%字符, 需要使用
%% .
-
参数到变量映射:
(建议, 新建)
Javascript krpano 操作 仅限 HTML5)
<action name="..." type="Javascript" autorun=""><![CDATA[ ... Javascript code ... ]]></action>
利用 javascript 操作, 可以直接使用 javascript 代码进行操作代码. 对于更复杂的事情, 这可能更快. Javascript 操作仅在 krpano HTML5 播放器中可用.
在 Javascript < action > 这些对象和函数是预定义的:
在 Javascript < action > 这些对象和函数是预定义的:
- krpano - krpano 接口对象 (获取、设置、调用、跟踪、...).
- 参数 [] -一个数组, 其中有一个传递的实参 ("参数 [0]" = 操作的名称、[1] = 第一个参数,...).
- 调用方-< layer>、< plugin > 或 < hotspot> 元素 (调用该操作) 的对象.
- 解析 (str) -用于解析/获取 krpano 变量/路径值的函数. 它的工作方式类似于默认的 krpano 变量解析-当给定的变量/路径存在时, 将返回值, 如果没有, 则传递的值将按其返回.
- 操作-用于访问生成的本机 krpano 操作的对象 (例如, 调用 操作...);调用 补间操作);
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | action[name].name | String | |
|---|---|---|---|
|
操作的名称.
(请参阅
名称注释)
如果没有设置名称, 将使用自动生成的名称 (例如, 可用于不会直接调用的 自动运行操作). |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| type | action[name].type | String | |
krpano 操作的类型:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 范围 | action[name].scope | String | |
在操作中定义新生成的变量的作用域:
笔记:
本地作用域操作中的预定义变量:
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| args | action[name].args | String | |
|
将操作
参数/参数映射到局部变量.
要求使用 本地作用域操作. "参数" 属性应包含由逗号分隔的变量名称列表. 例如: <action name="test" scope="local" args="var1, var2, var3"> showlog(); trace('var1=',get(var1)); trace('var2=',get(var2)); trace('var3=',get(var3)); </action>在呼叫时: test(1.0, 'abc', get(version));跟踪输出将是: var=1.0 var2=abc var3=1.19-pr14 这些参数也可通过操作代码内的参数值数组提供. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| autorun | action[name].自动运行 | String | |
|
如果操作在开始时自动运行.
可能的设置: |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 保护 | action[name].保护 | Boolean | false |
|
当保护设置为 true 时,
action[name].content变量将不可访问.
这可能用于保护和隐藏自定义操作的源代码 (例如, 在加密的 xml 文件中另外定义). |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 安全 | action[name].安全 | Boolean | false |
|
当安全设置为 true 时, 即使 javascript 接口被禁用, 该操作也可以由 javascript 接口调用.
这使得实现自定义和安全的外部接口成为可能. |
|||
| 完整变量名 | 类型 | 默认值 | |
| action[name].内容 | String | ||
| < action > 元素的内部内容. 也可以动态设置或更改. | |||
| 完全变量名 (只读) | 类型 | 默认值 | |
| 行动. 计数 | int | 0 | |
| 所有 < action> 元素的计数/数字. | |||
注意-加载其他 xml 文件或场景时, 所有当前定义的操作都将保持不变, 除非它们将再次定义并被这种方式覆盖.
启动时调用操作:
<krpano onstart="intro();"> ... <action name="intro"> lookat(0,0,90); wait(LOAD); lookto(120,10,110); lookto(-50,40,110); lookto(0,0,90); </action> ... </krpano>
从热点调用操作, 并直接使用其中的热点属性:
<action name="overaction"> tween(scale, 2.0); tween(alpha, 1.0); </action> <action name="outaction"> tween(scale, 1.0); tween(alpha, 0.5); </action> <plugin name="pic1" ... onover="overaction();" onout="outaction();" /> <plugin name="pic2" ... onover="overaction();" onout="outaction();" />
< network >
网络设置.
<network retrycount="2" />
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| retrycount | 网络. retrycount | int | 2 |
|---|---|---|---|
| 在显示错误消息之前, 加载 (服务器) 错误的自动下载重试次数. | |||
<memory>
内存使用设置.
注意-始终使用 设备设置只更改特殊情况和要求的默认设置!
<memory maxmem="..." devices="..." />
注意-始终使用 设备设置只更改特殊情况和要求的默认设置!
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| maxmem | memory.maxmem | int | ... |
|---|---|---|---|
|
设置已解码的图像平铺的最大内存使用量 (MB). 用 MB 计算平铺内存大小的方法是: "平铺图像宽度 * 平铺图像-高度 * 4/1024/1024" (例如, 512x512px 平铺需要完全 1 MB 内存).
当达到 maxmem 限制时, 将 freeed/返回当前未使用的 (需要/可见) 平铺的内存. 注意-请小心使用此设置! 它会影响性能和浏览器的稳定性. 当前的默认设置为:
|
|||
< security >
安全/跨域相关 Flashplayer 和 HTML5 设置.
<security cors=""> <crossdomainxml url="http://.../crossdomain.xml" /> <crossdomainxml url="..." /> ... <allowdomain domain="www.other-domain.com" /> <allowdomain domain="..." /> ... </security>
| 属性名称 | 完全变量名 (仅 HTML5) | 类型 | 默认值 |
| cors | security.cors | String | |
|---|---|---|---|
|
HTML5 CORS (跨源资源共享)
图像
.
为将由 krpano HTML5 播放器加载的所有图像设置 crossOrigin属性的默认值. 允许的值为:
有关在服务器上启用 CORS 的详细信息, 请参阅此处: http://enable-cors.org/ http://enable-cors.org/server.html 例如: 如果您的 Web 服务器是 Apache 服务器, 则启用 CORS 的最简单方法是将具有以下内容的 . htaccess命名文件放到应访问的文件的文件夹中: Header set Access-Control-Allow-Origin "*" |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| crossdomainxml [...]. url | security.crossdomainxml[...].url | String | |
|
另一台服务器上的 crossdomain. xml 的路径.
从 url 参数指定的位置加载跨域策略文件. 默认情况下, Flash 播放机查找位于域根目录中的策略文件, 其中有一个在其上进行数据加载请求的服务器上的文件名 crossdomain. xml. crossdomain. url 设置 Flash 播放机可以从任意位置加载策略文件. 有关详细信息, 可以查看 Adobe 站点: http://www.adobe.com/devnet/articles/crossdomain_policy_file_spec.html |
|||
| 属性名称 | 完全变量名 (仅 Flash) | 类型 | 默认值 |
| allowdomain [...].domain | security.allowdomain [...].domain | String | |
|
允许访问其他域 (需要访问其他域的插件). 您还可以指定特殊域 "*" 以允许从所有域进行访问. 指定 "*" 是允许从仅在 Flash 创作工具中使用 "访问网络" 的本地播放安全选项发布的本地 swf 文件访问局部 swf 文件的唯一方法.
|
|||
< lensflareset >
(仅限Flash)
定义 lensflare 集/样式.
此集可以从 lensflare元素的 set设置中参考.
所有的耀斑图像只有一个基本图像. 耀斑将被定义为基本图像的铜币/裁剪, 但它们可以有不同的颜色和大小.
此集可以从 lensflare元素的 set设置中参考.
所有的耀斑图像只有一个基本图像. 耀斑将被定义为基本图像的铜币/裁剪, 但它们可以有不同的颜色和大小.
<lensflareset name="." url="%SWFPATH%/krpano_default_flares.jpg"> <flare pixsize="128" pixupos="0" pixvpos="0" color="0xFFFFFF" pos="0.0" scale="0.1" /> <flare ... /> <flare ... /> ... </lensflareset>
| 完全变量名 (只读) | 类型 | 默认值 | |
| lensflareset 伯爵 | int | 1 | |
|---|---|---|---|
|
当前已声明的所有 lensflare 集的计数/数字.
有预定义的集名为默认值. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | lensflareset[name].name | String | |
|
当前 lensflare 集的名称
(请参阅
名称注释)
.
使用默认值改写默认值. 此名称可由 lensflare元素的 set设置参考. |
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| index | lensflareset[name].index | String | |
| lensflareset 元素的索引. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| url | lensflareset[name].url | String | 查看文本 |
|
光晕的基本图像的路径/url.
默认值为 " %SWFPATH%/krpano_default_flares. jpg ". |
|||
| 完全变量名 (只读) | 类型 | 默认值 | |
| lensflareset[name].flare.count | int | 0 | |
| 此 lensflare 集中所有 flare 元素的计数/数字. | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| flare [...]. 索引 | lensflareset[name]flare [...]. 索引 | int | |
| 此 lensflare 集中当前 flare 元素的索引. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...].name | lensflareset[name]flare [...].name | String | |
|
当前 flare 元素的名称
(请参见
名称注释)
.
如果未定义, 它将自动设置. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...]. pixsize | lensflareset[name]flare [...]. pixsize | int | 0 |
| 当前 flare 图像的裁剪区域的像素大小 (宽度和高度). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...]. pixupos | lensflareset[name]flare [...]. pixupos | int | 0 |
| 当前 flare 图像的裁剪区域的水平像素位置. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...]. pixvpos | lensflareset[name]flare [...]. pixvpos | int | 0 |
| 当前 flare 图像的裁剪区域的垂直像素位置. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...]. 颜色 | lensflareset[name]flare [...]. 颜色 | int | 0xFFFFFF |
| 当前 flare 图像的混合颜色. 源图像将与此颜色相乘. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...]. pos | lensflareset[name]flare [...]. pos | Number | 0.0 |
|
flare 在屏幕上的位置:
0.0 = 在起点 (在复兴, lensflare 的亚视位置) 1.0 = 从起点的相反位置 好的值可以从-2.0 到5.0. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| flare [...].scale | lensflareset[name]flare [...].scale | Number | 1.0 |
|
与屏幕高度相关的 flare 的大小.
典型值从0.01 到0.10. |
|||
< lensflare >
(仅限Flash)
定义 lensflare (sun).
<lensflare name="..." set="DEFAULT" visible="true" keep="false" ath="0.0" atv="0.0" size="0.8" blind="0.6" blindcurve="4.0" />
| 完全变量名 (只读) | 类型 | 默认值 | |
| lensflare.count | int | 0 | |
|---|---|---|---|
| 所有 lensflare 元素的计数/数字. | |||
| 完全变量名 (只读) | 类型 | 默认值 | |
| lensflarelayer.visible | Boolean | true | |
| 显示/隐藏整个 lensflare 层. | |||
| 完全变量名 (只读) | 类型 | 默认值 | |
| lensflare.alpha | Number | 1.0 | |
| 控制整个 lensflare 层的透明度/alpha. | |||
| 完全变量名 (仅 as3 用法) | 类型 | 默认值 | |
| lensflare.layer | sprite | ||
|
lensflare 层的 Actionscript 3
sprite对象.
|
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | lensflare [name].name | String | |
| lensflare 元素的名称 (请参见 名称注释) . | |||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| index | lensflare [name]. index | int | |
| lensflare 元素的索引. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| set | lensflare [name].set | String | "default" |
| 用于此 lensflare 的 lensflare 集/样式. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| visible | lensflare [name].visible | Boolean | true |
| lensflare 元素的可见性. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| keep | lensflare[name].keep | Boolean | false |
|
在加载新全景时, 应保留还是删除此 lensflare 元素.
另请参见 loadpano ()操作. |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| ath | lensflare[name].ath | Number | 0.0 |
| lensflare 在球面坐标系中的水平位置 (-180 到 + 180). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| atv | lensflare[name].atv | Number | 0.0 |
| lensflare 在球面坐标系中的垂直位置 (-90 到 + 90). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| size | lensflare [name].size | Number | 0.8 |
| lensflare 元素的耀斑的大小/尺度. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| blind | lensflare [name].blind | Number | 0.6 |
|
盲目的因素-多少会失明, 当你看着太阳:
0.0 = 没有致盲, 1.0 = 完全致盲 (= 白色屏幕) |
|||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| blindcurve | lensflare [name]. blindcurve | Number | 4.0 |
| 致盲曲线 (1.0-10.0)-它控制在靠近耀斑中心位置时 strongness 的增加. | |||
< data >
"原始" 数据部分. 它可用于存储任何类型的信息或数据. krpano 将不分析其内容. < data > 元素的全部内容将存储在结果数据 [name] 对象的内容属性中.
内容本身不会被 krpano 分析, 但是 xml 语法规则和几个自动 xml 实体解析进程仍将适用于它!
为了避免任何类型的 xml 语法解析和 xml 实体解析, 请将整个数据内容放在 < 中. CDATA [ 和 ]] >标记. 这样, 所有字符和 xml 标记都可以在不进行分析的情况下使用.
注意-加载其他 xml 文件时, 所有数据标记都保持不变, 除非在其他 xml 中再次定义它们, 否则它们将被新文档覆盖.
使用 CDATA 避免 xml 解析:
内容本身不会被 krpano 分析, 但是 xml 语法规则和几个自动 xml 实体解析进程仍将适用于它!
为了避免任何类型的 xml 语法解析和 xml 实体解析, 请将整个数据内容放在 < 中. CDATA [ 和 ]] >标记. 这样, 所有字符和 xml 标记都可以在不进行分析的情况下使用.
注意-加载其他 xml 文件时, 所有数据标记都保持不变, 除非在其他 xml 中再次定义它们, 否则它们将被新文档覆盖.
<data name="..."> ... </data>
使用 CDATA 避免 xml 解析:
<data name="..."><![CDATA[ ... ]]></data>
| 完全变量名 (只读) | 类型 | 默认值 | |
| data.计数 | int | 0 | |
|---|---|---|---|
| 所有数据元素的计数/数字. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | data [name]. name | int | |
|
数据元素的名称
(请参见
名称注释)
.
如果没有设置名称, 将使用自动生成的名称 (例如, 可用于仅通过索引访问的数据元素 (例如, 在 for 循环中), 而从不直接). |
|||
| 完全变量名 (只读) | 类型 | 默认值 | |
| data[name].index | int | ||
| 数据元素的索引. | |||
| 完整变量名 | 类型 | 默认值 | |
| data[name].content | String | ||
| < data > 元素的整个内容作为文本字符串. | |||
< scene >
场景元素在技术上类似于 "内嵌 xml" 文件.
它们可用于在当前 xml 文件内再次定义 完整 krpano xml 文件的内容. 它就像一个外部 xml, 但只是内联/嵌入到当前的 xml 中.
将不会以任何方式分析或使用场景元素的内容, 直到将调用带有场景名称的 loadscene () .
典型的用法是在一个 xml 文件中定义几个全景图.
在使用 loadpano ()操作加载新的外部 xml 文件时, 将删除当前定义的所有场景元素.
可以在 < scene > 元素中存储任何自定义属性-播放器本身将忽略它们, 但它们可用于自定义操作.
它们可用于在当前 xml 文件内再次定义 完整 krpano xml 文件的内容. 它就像一个外部 xml, 但只是内联/嵌入到当前的 xml 中.
将不会以任何方式分析或使用场景元素的内容, 直到将调用带有场景名称的 loadscene () .
典型的用法是在一个 xml 文件中定义几个全景图.
在使用 loadpano ()操作加载新的外部 xml 文件时, 将删除当前定义的所有场景元素.
可以在 < scene > 元素中存储任何自定义属性-播放器本身将忽略它们, 但它们可用于自定义操作.
<scene name="..." onstart=""> ... </scene>
| 完全变量名 (只读) | 类型 | 默认值 | |
| scene.count | int | 0 | |
|---|---|---|---|
| 所有场景元素的计数/数字. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| name | scene[name].name | String | |
|
场景元素的名称
(请参见
名称注释)
.
这是使用 loadscene ()操作时要使用的名称. 如果不设置名称, 将使用自动生成的名称 (例如, 可用于仅通过索引访问的场景元素 (例如, 在 for 循环中), 并且从不直接). |
|||
| 属性名称 | 完全变量名 (只读) | 类型 | 默认值 |
| index | scene[name]. 索引 | int | |
| 场景元素的索引 (将自动设置). | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| onstart | scene[name]. onstart | Action Event | |
| "onstart" 事件-这里的任何动作/功能, 将被称为 "启动" 的全景/场景查看可以定义. | |||
| 属性名称 | 完整变量名 | 类型 | 默认值 |
| 内容 | scene[name].content | String | |
| 整个解析内容 < scene > 元素作为文本字符串. | |||


